在每次使用confirm组件时都要写个标签,再一顿操作,感觉很繁琐
今天我便花了一点时间封装了一个函数式调用的confirm组件
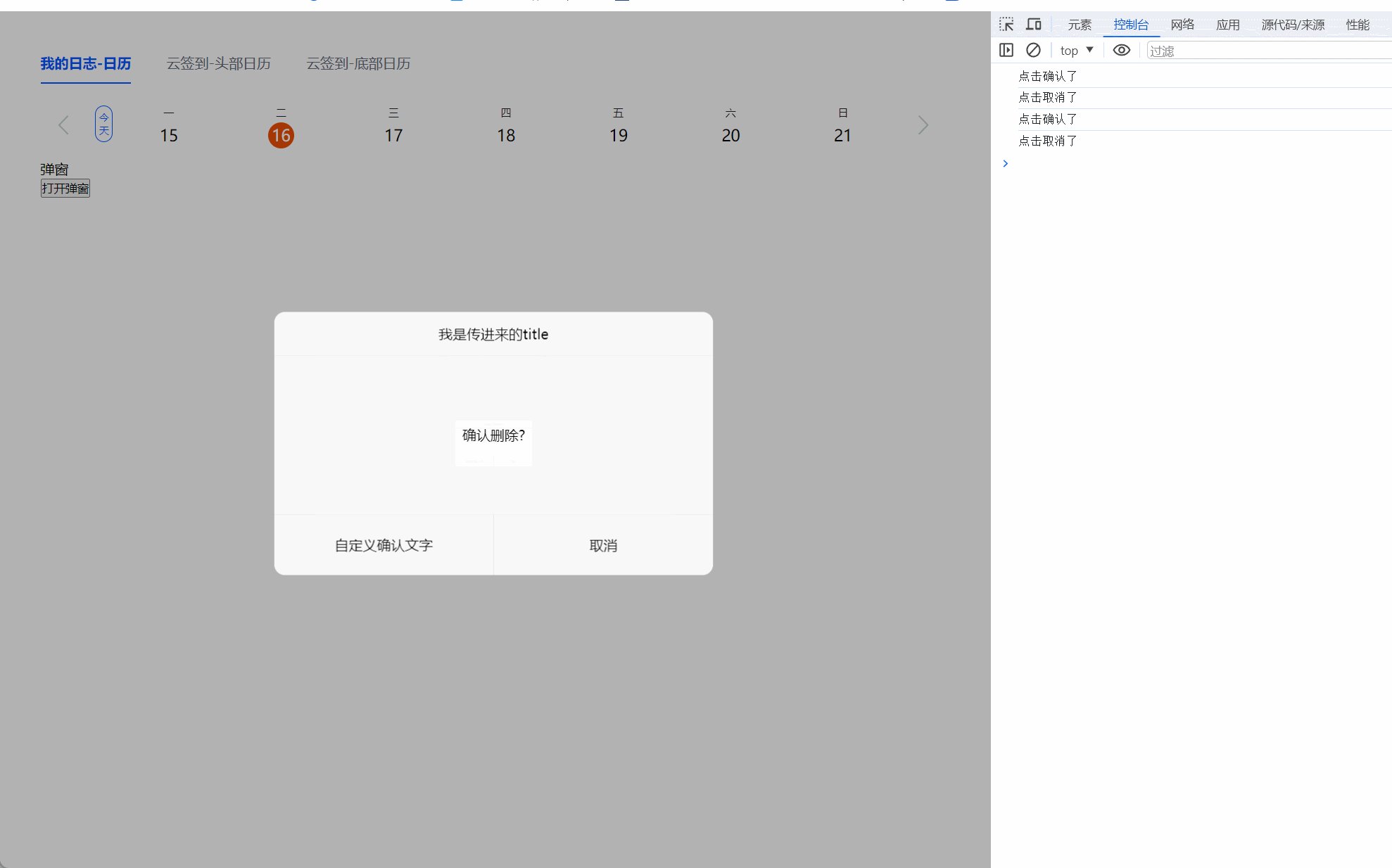
成果:

实现代码:
1. confirm组件
// confirm.vue <script lang="ts" setup> const props = withDefaults( defineProps<{ title?: string content?: string confirmText?: string closeText?: string outClose?: boolean confirmFn: Function closeFn: Function }>(), { title: '提醒', content: '确认删除?', confirmText: '确认', closeText: '取消', outClose: true, confirmFn: () => { console.log('confirm') }, closeFn: () => { console.log('cancel') } } ) const show = ref(true) const cancelPop = (value = false) => { if(value && props.outClose) { show.value = false } } </script>
2.实例化组件:
// confirm.js import confirm from '@/components/confirm/confirm.vue' import { createApp } from 'vue' export default ({ title, content, confirmText, closeText, outClose }) => { return new Promise((reslove, reject) => { const instance = createApp(confirm, { title, content, confirmText, closeText, outClose, confirmFn: () => { closeUnmount() reslove() }, closeFn: () => { closeUnmount() reject() } }) // 创建一个节点 const vnode = document.createElement('div') // 添加到body元素上 document.body.appendChild(vnode) // 实例挂载到节点上 instance.mount(vnode) // 关闭状态 // 注册实例并移除节点 function closeUnmount() { instance.unmount(vnode) document.body.removeChild(vnode) } }) }
3.使用组件:
// 使用弹窗 const openConfirm = () => { confirm({title: '我是传进来的title', confirmText: '自定义确认文字'}).then(() => { console.log('点击确认了'); }).catch(() => { console.log('点击取消了'); }) }