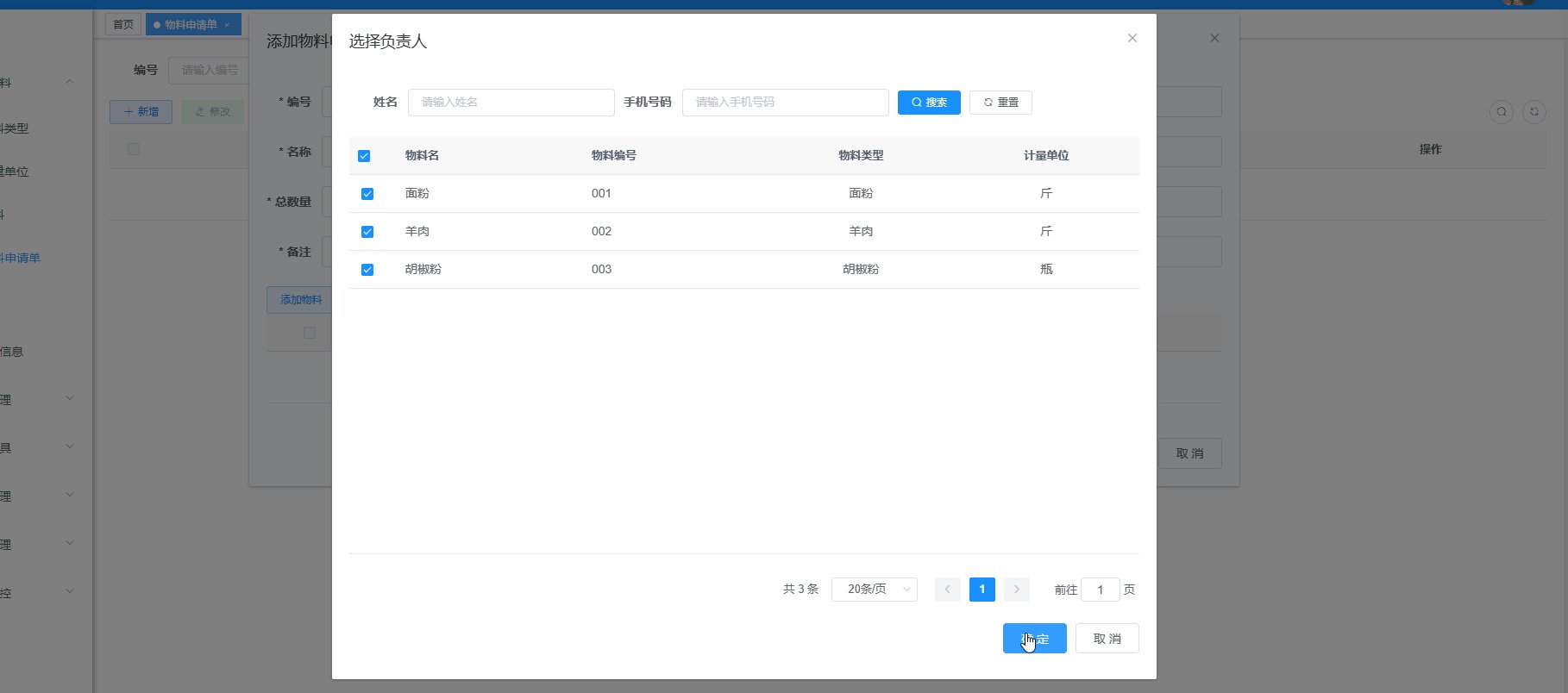
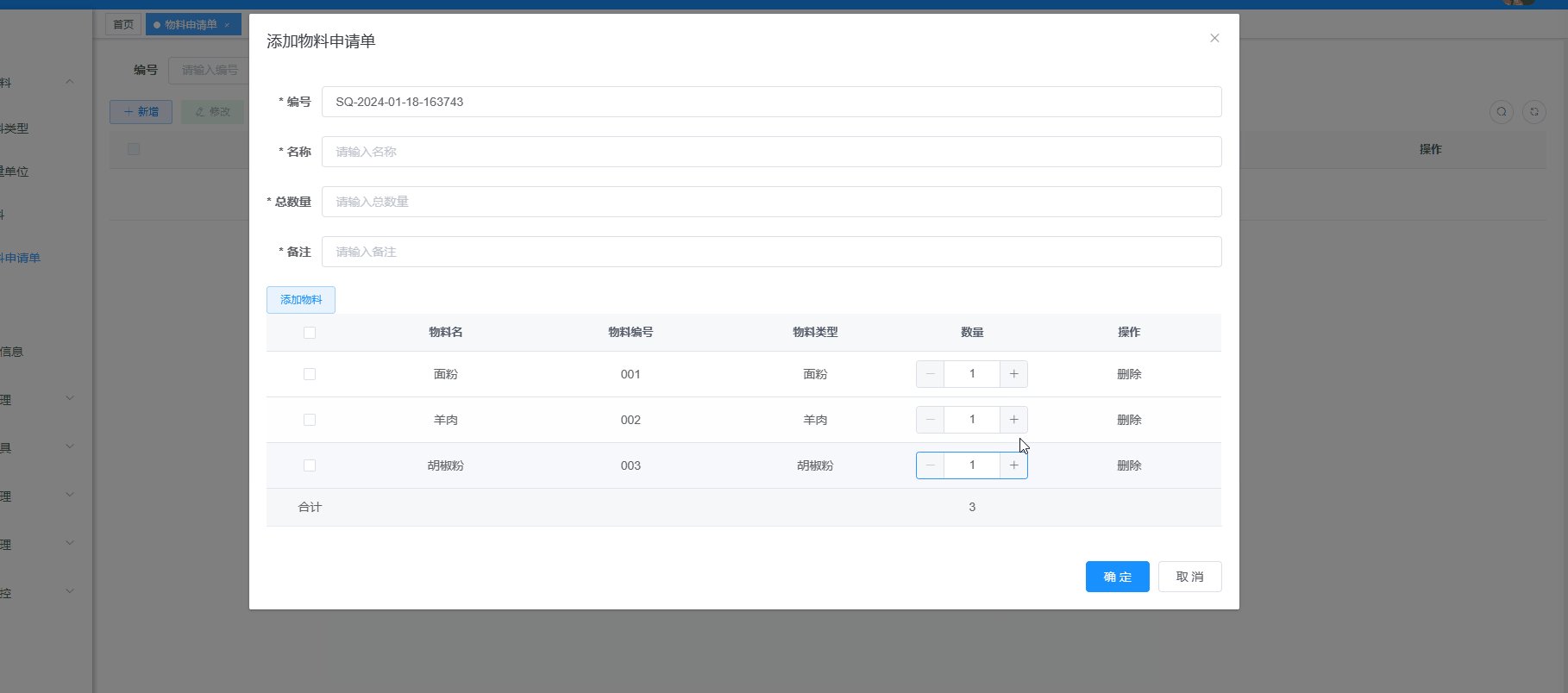
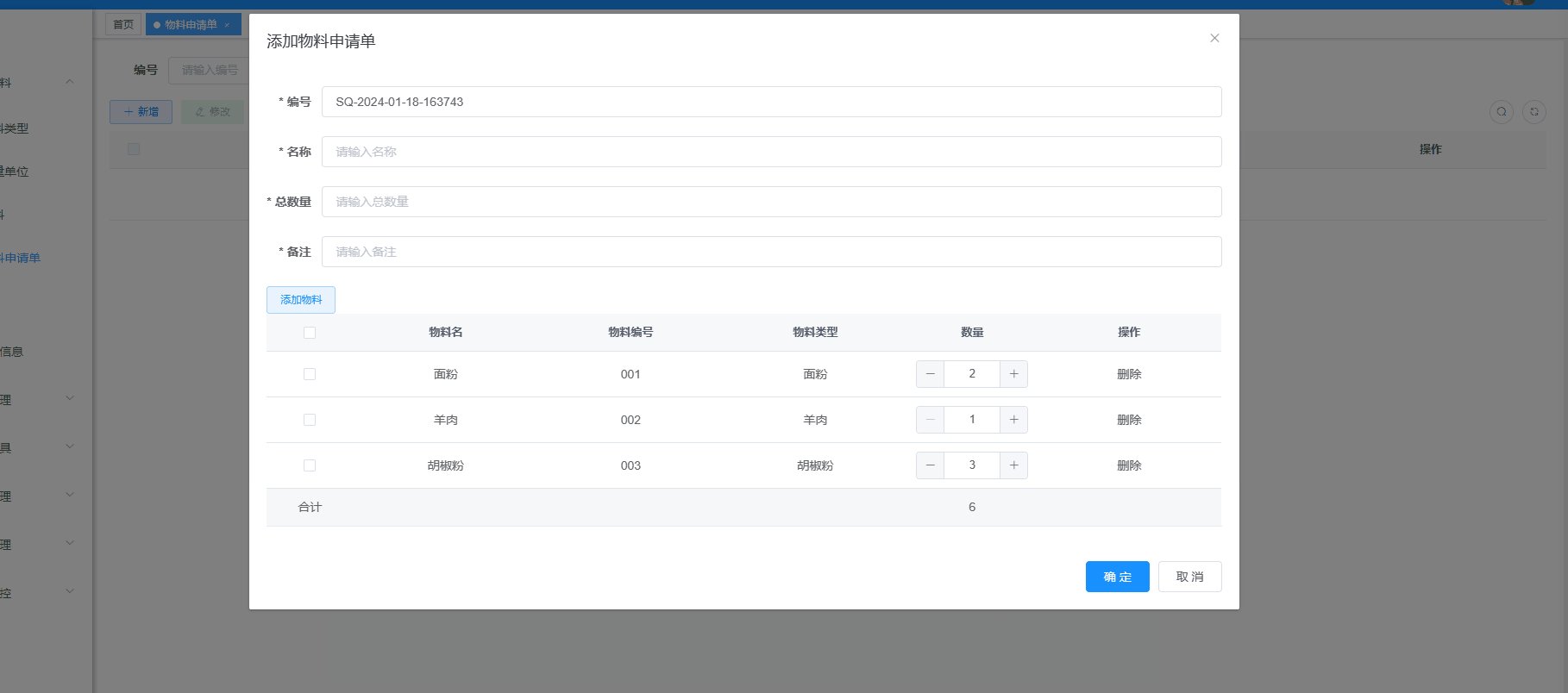
效果图
父组件中数量改变后总数重新计算



子组件完整代码
<template>
<el-table
show-summary
ref="multipleTable"
v-bind="$props"
@selection-change="handleSelectionChange"
@row-click="handleRowClick"
:summary-method="getSummaries"
<--这里是关键-->
:key="certKey"
>
<slot/>
</el-table>
</template>
<script>
export default {
props: ['data','certKey'],
data() {
return {
selectionData: []
}
},
watch: {
certKey: {
handler(val) {
}
},
},
methods: {
// 向父组件共享数据
handleSelectionChange(val) {
this.$emit('selection-change', val)
},
handleRowClick(row, column, event) {
// selectionData -- 已选的数据
let index = this.selectionData.findIndex(item => {
// 判断已选数组中是否已存在该条数据
return item.id == row.id
})
if (index == -1) {
// 如果未存在,设置已选状态,并在list中添加这条数据
this.$refs.multipleTable.toggleRowSelection(row, true); //设置复选框为选中状态
this.selectionData.push(row)
} else {
// 如果已存在,设置未选状态,并在list中删除这条数据
this.$refs.multipleTable.toggleRowSelection(row, false); //设置复选框为未选状态
this.selectionData.splice(index, 1)
}
},
//getSummaries()返回的是一个展示的数组
getSummaries(param) {
const { columns, data } = param;
const sums = []; //声明变量
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = "合计";
return;
}
//计算planQuantity字段的统计
const values = data.map((item) => Number(item.planQuantity));
//需要显示和合计纵列
if ( column.property == "quantity" ) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
} else {
}
});
return sums;
},
}
}
</script>
父组件代码 WmsTable 是子组件名 WmsTable 中的数量字段quantity修改时重新计算合计
<template>
<div class="app-container">
</el-form>
<el-table v-loading="loading" :data="materialList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center"/>
<el-table-column label="id" align="center" prop="id" v-if="true"/>
<el-table-column label="编号" align="center" prop="materialNo"/>
<el-table-column label="名称" align="center" prop="materialName"/>
<el-table-column label="状态" align="center" prop="status"/>
<el-table-column label="备注" align="center" prop="remark"/>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['wms:material:edit']"
>修改
</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-hasPermi="['wms:material:remove']"
>删除
</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
<!-- 添加或修改物料申请单对话框 -->
<el-dialog :title="title" :visible.sync="open" width="60%" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="auto">
<el-form-item label="编号" prop="materialNo">
<el-input v-model="form.materialNo" placeholder="请输入编号"/>
</el-form-item>
<el-form-item label="名称" prop="materialName">
<el-input v-model="form.materialName" placeholder="请输入名称"/>
</el-form-item>
<el-form-item label="总数量" prop="amount">
<el-input v-model="form.amount" placeholder="请输入总数量"/>
</el-form-item>
<el-form-item label="备注" prop="remark">
<el-input v-model="form.remark" placeholder="请输入备注"/>
</el-form-item>
</el-form>
<div>
<div class="ops">
<el-button type="primary" plain="plain" size="small" @click="handleLeaderAdd(2)">添加物料</el-button>
</div>
<WmsTable :data="form.details" @selection-change="handleSelectionChange" ref="wmstable" :certKey="certKey">
<el-table-column type="selection" width="100" align="center"></el-table-column>
<el-table-column label="物料名" align="center" prop="applyMaterialName"></el-table-column>
<el-table-column label="物料编号" align="center" prop="applyMaterialNo"></el-table-column>
<el-table-column label="物料类型" align="center" prop="itemTypeName"></el-table-column>
<el-table-column label="数量" align="center" prop="quantity" row-key="quantity" width="150">
<template slot-scope="scope">
<el-input-number v-model="scope.row.planQuantity" @change="recalculateTotal" placeholder="计划数量" :min="1" size="small" :max="2147483647"></el-input-number>
</template>
</el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<a class="red" @click="form.details.splice(scope.$index, 1)">删除</a>
</template>
</el-table-column>
</WmsTable>
</div>
<div slot="footer" class="dialog-footer">
<el-button :loading="buttonLoading" type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
<el-dialog :visible="modalObj.show" :title="modalObj.title" :width="modalObj.width" @close="modalObj.cancel">
<template v-if="modalObj.component === 'add-item'">
<item-select ref="item-select" :data="this.form.details"></item-select>
</template>
<span slot="footer">
<el-button v-if="modalObj.cancel" @click="modalObj.cancel">取消</el-button>
<el-button v-if="modalObj.ok" type="primary" @click="modalObj.ok">确认</el-button>
</span>
</el-dialog>
<!-- 添加 用户对话框 -->
<el-dialog title="选择负责人" :visible.sync="leaderOpen" width="50%" append-to-body destroy-on-close :key="leaderOpen">
<el-row :gutter="20">
<el-col :span="24" :xs="24">
<div class="relatedRoleDIv">
<el-form :model="roleRelateObj" ref="form" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="姓名" prop="realName">
<el-input
v-model="roleRelateObj.realName"
placeholder="请输入姓名"
clearable
size="small"
style="width: 240px"
@keyup.enter.native="getListItem"
/>
</el-form-item>
<el-form-item label="手机号码" prop="phonenumber">
<el-input v-model="roleRelateObj.phonenumber" placeholder="请输入手机号码" clearable size="small"
style="width: 240px" @keyup.enter.native="getListItem"/>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="getListItem">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery2">重置</el-button>
</el-form-item>
</el-form>
<el-table :data="userList" style="height: 484px" @selection-change="handleSelectionChange2">
<template v-if="addType == 1">
<el-table-column align="center" width="65" :type="addType == 1 ? '' : 'selection'">
<template scope="scope">
<el-radio :label="scope.$index" v-model="radio" @change.native="getCurrentRow(scope.row)">
{{ `` }}
</el-radio>
</template>
</el-table-column>
</template>
<el-table-column type="selection" width="55" v-if="addType == 2">
</el-table-column>
<el-table-column label="物料名" prop="applyMaterialName"/>
<el-table-column label="物料编号" prop="applyMaterialNo" :show-overflow-tooltip="true"/>
<el-table-column label="物料类型" align="center" prop="itemTypeName" />
<el-table-column label="计量单位" align="center" prop="unitName" />
</el-table>
<pagination
v-show="total2 > 0" :total="total2" :page.sync="roleRelateObj.pageNum"
:limit.sync="roleRelateObj.pageSize"
@pagination="getListItem"
/>
<div style="height: 35px;margin-top:40px;display: flex; justify-content: flex-end;">
<el-button :loading="buttonLoading" type="primary" @click="submitLeaderForm">确 定</el-button>
<el-button @click="leaderOpen = false">取 消</el-button>
</div>
</div>
</el-col>
</el-row>
</el-dialog>
</div>
</template>
<script>
import {listMaterial, getMaterial, delMaterial, addMaterial, updateMaterial} from "@/api/wms/material";
import {randomId} from '@/utils/RandomUtils'
import {listUser} from "../../../api/system/user";
import { listItem, getItem, delItem, addItem, updateItem } from "@/api/wms/item";
export default {
name: "Material",
data() {
return {
certKey: "",
radio: "",
leaderOpen: false,
userList: [],
templateSelection2: [],
checkList: [],
roleRelateObj: {},
addType: "",
total2: 0,
modalObj: {
show: false,
title: '',
width: '50%',
component: null,
model: {},
ok: () => {
},
cancel: () => {
}
},
hasSupplier: false,
// 按钮loading
buttonLoading: false,
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 物料申请单表格数据
materialList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
materialNo: undefined,
materialName: undefined,
amount: undefined,
status: undefined,
},
// 表单参数
form: {},
// 表单校验
rules: {
id: [
{required: true, message: "id不能为空", trigger: "blur"}
],
materialNo: [
{required: true, message: "编号不能为空", trigger: "blur"}
],
materialName: [
{required: true, message: "名称不能为空", trigger: "blur"}
],
amount: [
{required: true, message: "总数量不能为空", trigger: "blur"}
],
status: [
{required: true, message: "1采购中2已完成采购不能为空", trigger: "change"}
],
remark: [
{required: true, message: "备注不能为空", trigger: "blur"}
],
}
};
},
created() {
this.getList();
this.getListItem();
},
methods: {
//数量改变调用方法
recalculateTotal() {
this.certKey=!this.certKey;
console.log(this.certKey)
},
//
handleLeaderAdd(type) {
this.addType = type;
this.leaderOpen = true;
this.getListItem();
},
submitLeaderForm() {
console.log(this.templateSelection2)
this.form.details=this.templateSelection2;
this.leaderOpen = false;
},
getCurrentRow(row) {
this.templateSelection = row;
console.log(row);
console.log(this.checkList);
// 获取选中数据 row表示选中这一行的数据,可以从里面提取所需要的值
},
handleSelectionChange2(selection) {
this.templateSelection2 = selection;
},
getListItem() {
listItem().then((response) => {
this.userList = response.rows;
this.total2 = response.total;
console.log(
this.userList,
);
});
},
/** 重置按钮操作 */
resetQuery2() {
this.resetForm("roleRelateObj");
this.handleQuery2();
},
/** 关联角色弹框重置按钮 */
handleQuery2() {
this.getListItem();
},
/** 查询物料申请单列表 */
getList() {
this.loading = true;
listMaterial(this.queryParams).then(response => {
this.materialList = response.rows;
this.total = response.total;
this.loading = false;
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
materialNo: 'SQ-' + randomId(),
id: undefined,
materialName: undefined,
amount: undefined,
status: undefined,
delFlag: undefined,
remark: undefined,
createBy: undefined,
createTime: undefined,
updateBy: undefined,
updateTime: undefined
};
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.id)
this.single = selection.length !== 1
this.multiple = !selection.length
},
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.title = "添加物料申请单";
},
/** 修改按钮操作 */
handleUpdate(row) {
this.loading = true;
this.reset();
const id = row.id || this.ids
getMaterial(id).then(response => {
this.loading = false;
this.form = response.data;
this.open = true;
this.title = "修改物料申请单";
});
},
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
this.buttonLoading = true;
if (this.form.id != null) {
updateMaterial(this.form).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
}).finally(() => {
this.buttonLoading = false;
});
} else {
addMaterial(this.form).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
}).finally(() => {
this.buttonLoading = false;
});
}
}
});
},
/** 删除按钮操作 */
handleDelete(row) {
const ids = row.id || this.ids;
this.$modal.confirm('是否确认删除物料申请单编号为"' + ids + '"的数据项?').then(() => {
this.loading = true;
return delMaterial(ids);
}).then(() => {
this.loading = false;
this.getList();
this.$modal.msgSuccess("删除成功");
}).catch(() => {
}).finally(() => {
this.loading = false;
});
},
/** 导出按钮操作 */
handleExport() {
this.download('wms/material/export', {
...this.queryParams
}, `material_${new Date().getTime()}.xlsx`)
},
confirmSelectItem() {
const value = this.$refs['item-select'].getRightList()
this.form.details = value.map(it => {
return {
id: it.id,
prod: it,
planQuantity: null,
realQuantity: null,
place: [],
receiptOrderStatus: 0,
delFlag: 0
}
})
this.closeModal()
},
closeModal() {
this.modalObj.show = false
},
showAddItem() {
try {
this.$refs['item-select'].initDetailsList(this.form.details)
} catch (err) {
}
const ok = () => this.confirmSelectItem()
const cancel = () => this.closeModal()
this.modalObj = {
show: true,
title: '添加物料',
width: '50%',
component: 'add-item',
model: {},
ok,
cancel
}
},
}
};
</script>