本系统的设计与实现共包含17个表:分别是关于我们信息表,菜品分类信息表,菜品信息信息表,配置文件信息表,订单信息信息表,菜品信息评论表信息
表,留言反馈信息表,美食资讯信息表,配送信息信息表,骑手信息表,确认信息信息表,商家信息表,短信验证码信息表,收藏表信息表,token表信息表,用户表信息表,用户信息表
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可





关于我们 (自动编号、内容、图片2、图片1、标题、副标题、创建时间、图片3);
菜品分类 (自动编号、创建时间、菜品分类);
菜品信息 (自动编号、商家姓名、联系电话、菜品分类、账号、最近点击时间、口味、菜品名称、价格、店铺名称、菜品介绍、图片、数量、创建时间);
配置文件 (自动编号、配置参数值、配置参数名称);
订单信息 (自动编号、是否支付、账号、创建时间、菜品分类、菜品名称、订单编号、店铺名称、价格、用户名、状态、总价格、手机、下单时间、地址、数量、姓名);
菜品信息评论表 (自动编号、评论内容、头像、关联表id、创建时间、用户名、用户id、回复内容);
留言反馈 (自动编号、留言图片、回复图片、用户名、留言内容、留言人id、头像、创建时间、回复内容);
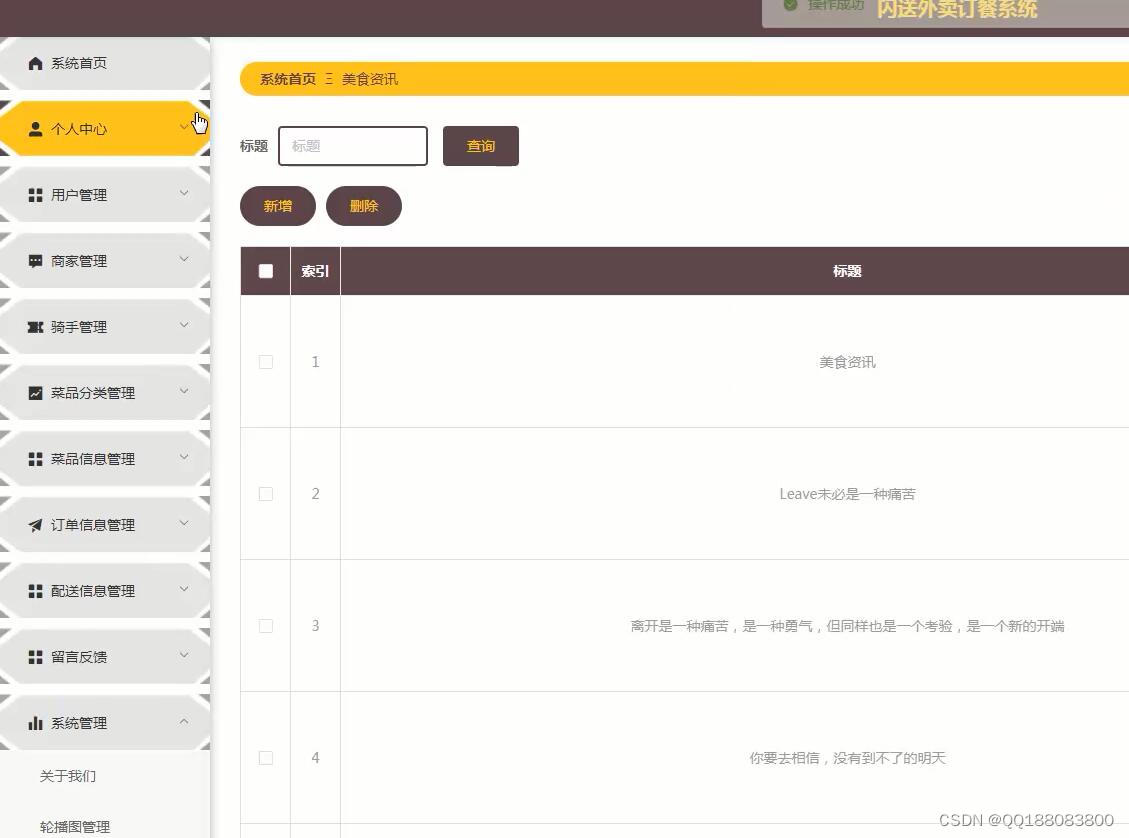
美食资讯 (自动编号、创建时间、简介、图片、标题、内容);
配送信息 (自动编号、收货状态、用户名、创建时间、配送时间、菜品名称、订单编号、地址、姓名、账号、配送信息、手机、骑手姓名、工号);
骑手 (自动编号、密码、骑手姓名、创建时间、年龄、工号、性别、头像、手机号);
确认信息 (自动编号、创建时间、菜品名称、订单编号、确认时间);
商家 (自动编号、性别、账号、创建时间、店铺名称、头像、商家姓名、密码、手机号);
短信验证码 (自动编号、角色、手机、创建时间、验证码);
收藏表 (自动编号、用户id、商品id、表名、类型(1:收藏,21:赞,22:踩,31:竞拍参与,41:关注)、创建时间、名称、图片、推荐类型、备注);
token表 (自动编号、角色、新增时间、用户id、表名、密码、用户名、过期时间);
用户表 (自动编号、新增时间、角色、密码、用户名);
用户 (自动编号、创建时间、手机号、姓名、性别、用户名、头像、密码);
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
1.3 研究内容 5
2 开发技术介绍 5
2.1 Springboot 5
2.2 Html 6
2.3 Java 6
2.4 数据库介绍 7
2.5 Vue介绍 7
2.6 B/s模式 8
3 系统分析 8
3.1 总体业务描述 8
3.2 系统架构选择 9
3.3 功能需求分析 9
3.3.1前端模块 9
3.3.2 后台模块 10
3.4 系统用列图 10
3.5 可行性分析 12
3.5.1 技术可行性 12
3.5.2 操作可行性 12
3.5.3 法律可行性 12
3.6 系统流程分析 12
3.6.1 添加信息流程 12
3.6.2 修改信息流程 13
3.6.3 删除信息流程 13
3.7 功能模块设计 15
3.8 数据库设计 16
4 详细实现 21
4.1 用户模块 21
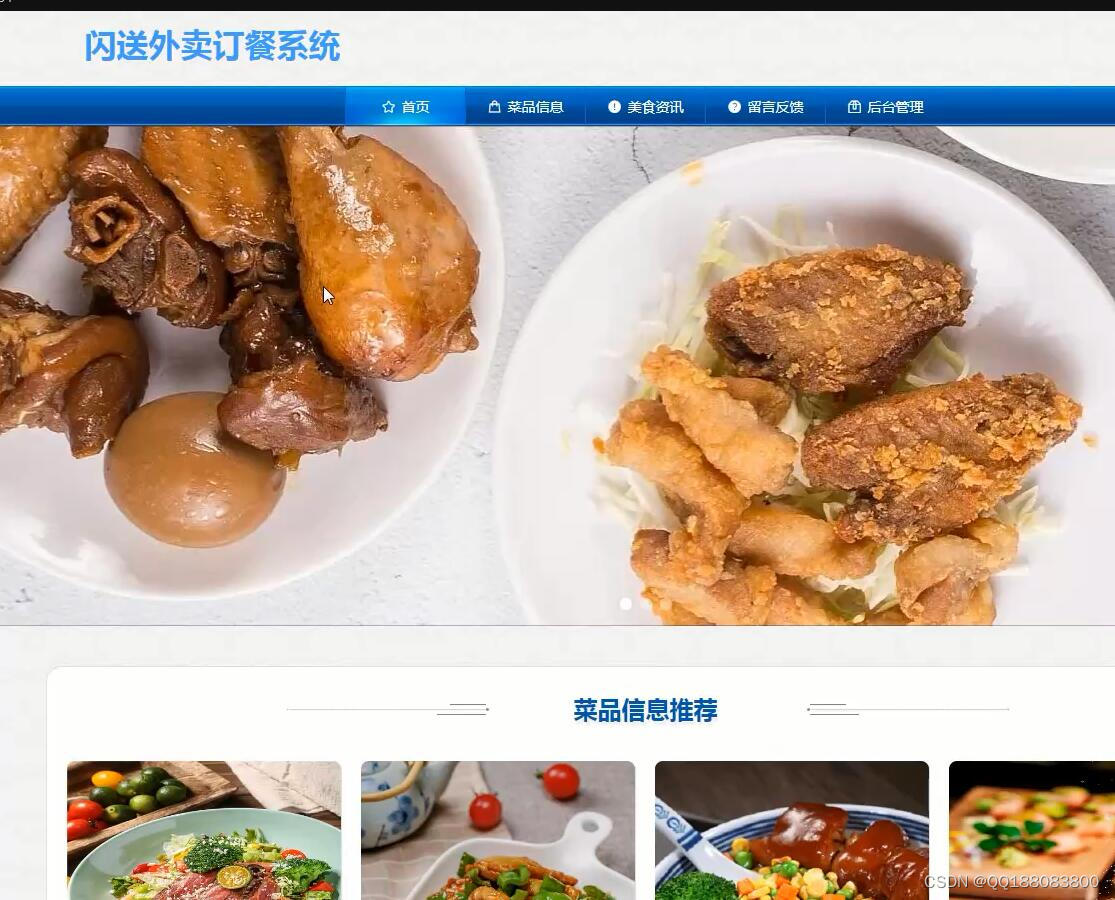
4.1.1 首页 21
4.1.2 用户注册 22
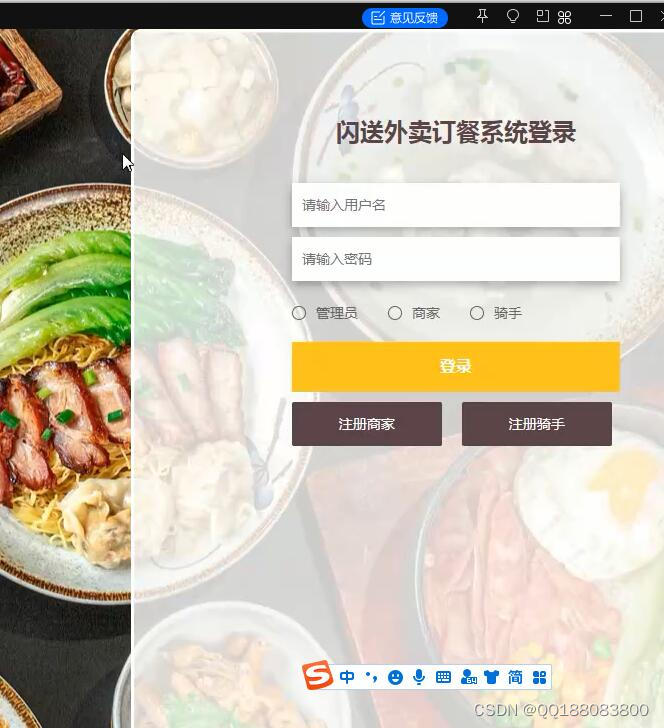
4.1.3 用户登录 23
4.1.4 菜品展示 24
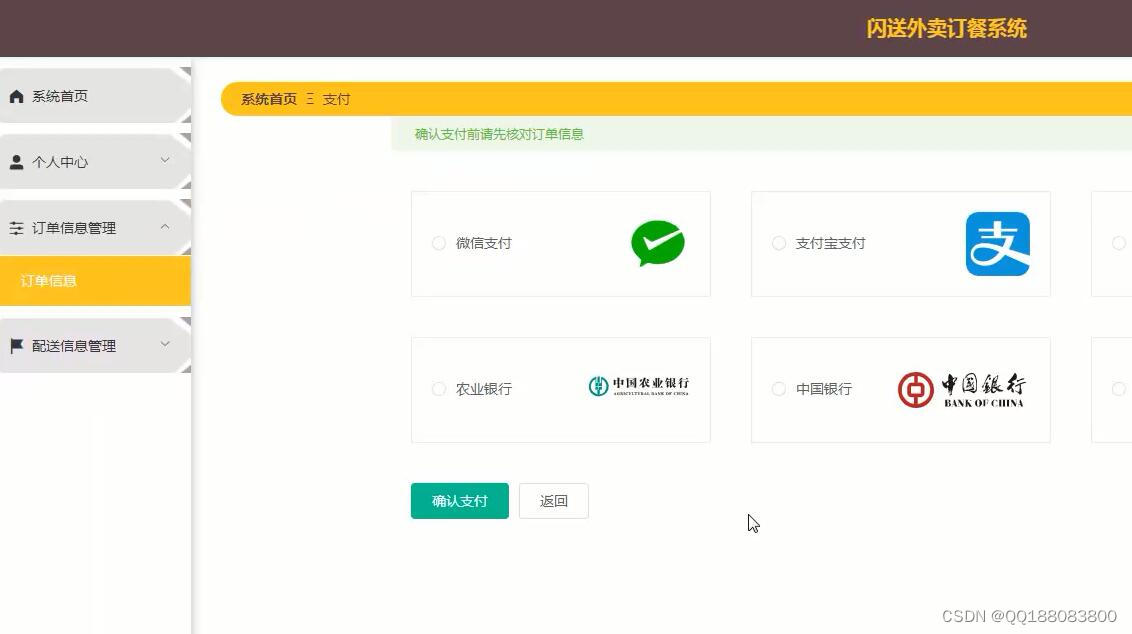
4.1.5 菜品订购 25
4.2 后端模块 26
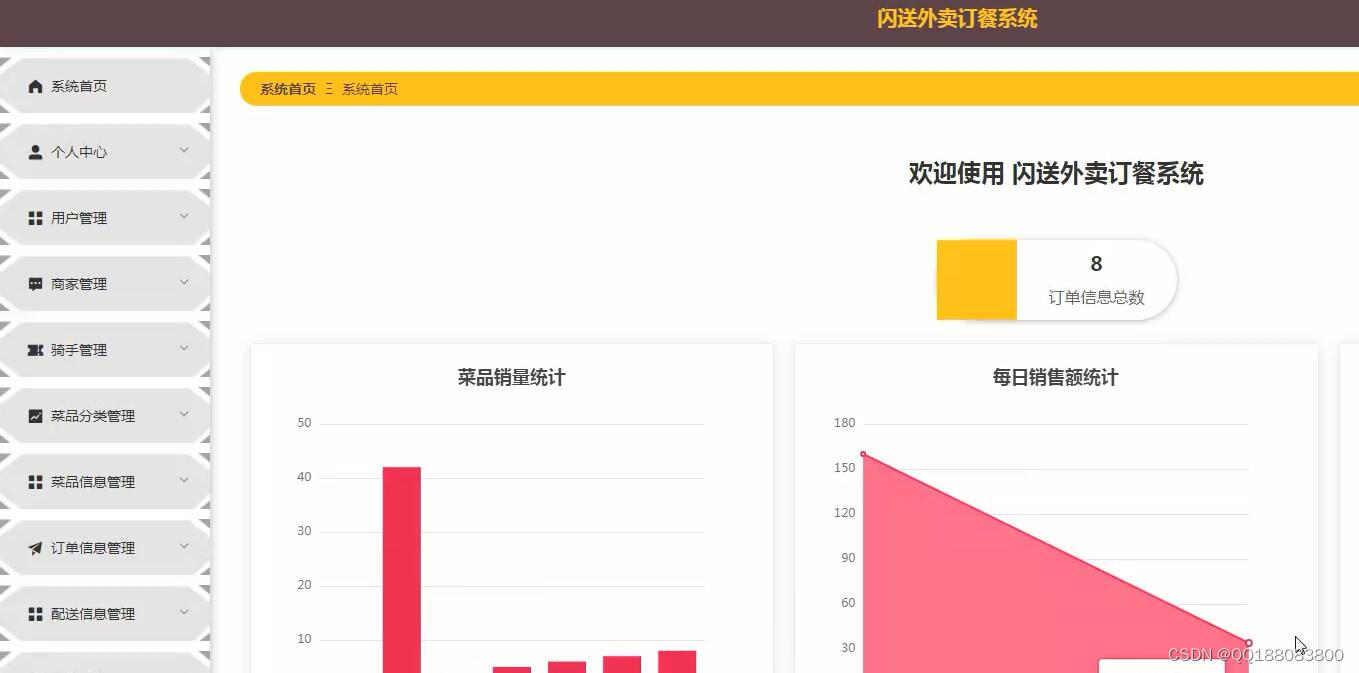
4.2.1 会员管理 26
4.2.2 订单管理 27
4.2.3 菜品分类管理 28
4.2.4 菜品管理 28
5 测试运行 29
5.1 软件测试方式 29
5.2 软件测试内容 29
5.3 软件性能测试 30
5.4 软件测试结论 30
总结 34
参考文献 34
致谢 36