题记:
Base64是网络上最常见的用于传输8Bit字节码的编码方式之一
1、将base64转换成图片
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0 DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==" alt="">
只需要在img 标签中引入即可,注意要加上标明前缀(data:image/png;base64),否则并不知道一串代码是干啥的
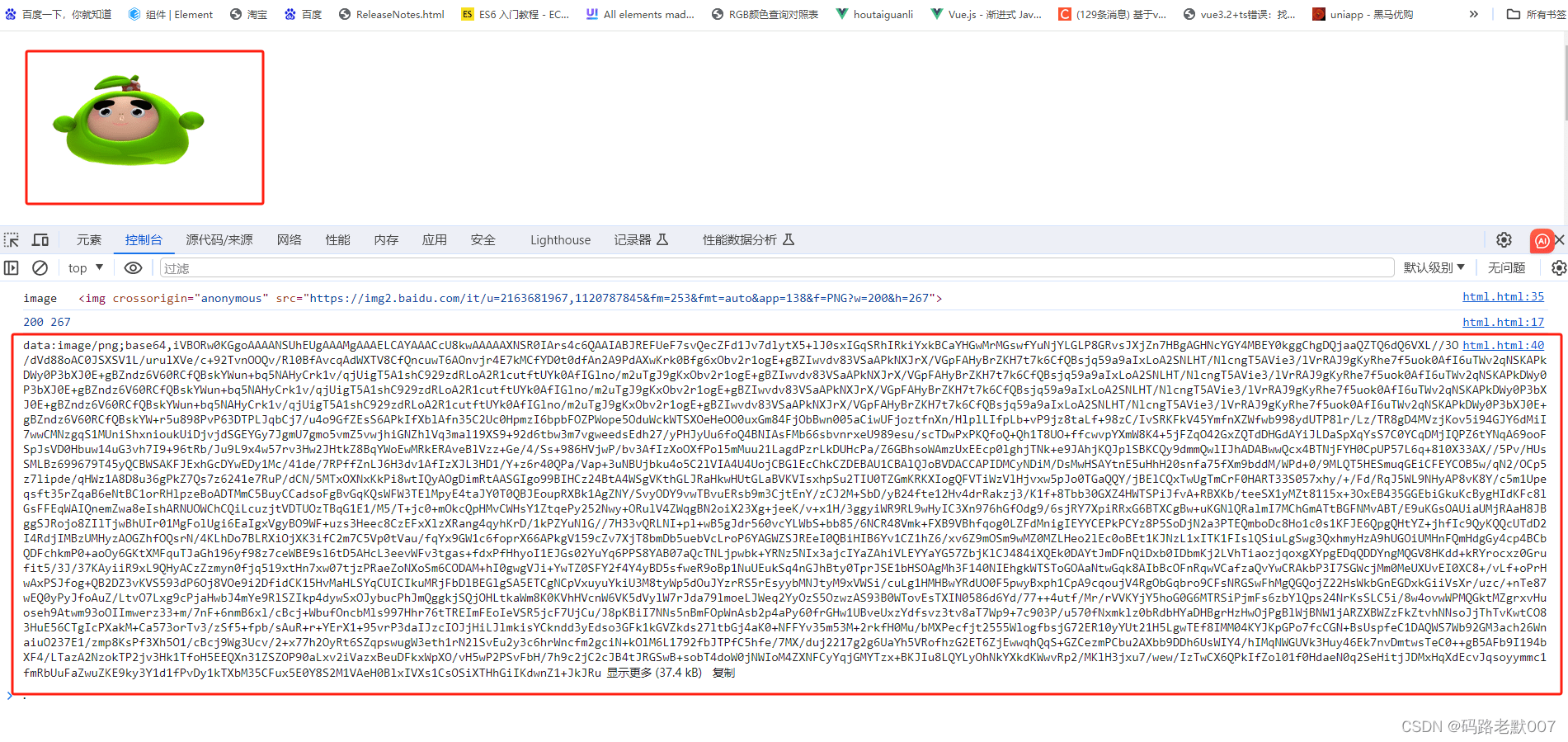
2、将图片转成base64
var img = "https://img2.baidu.com/it/u=2163681967,1120787845&fm=253&fmt=auto&app=138&f=PNG?w=200&h=267";
function getBase64Image(img) {
var canvas = document.createElement("canvas");
console.log(img.width,img.height)
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 20, 20, 200, 200);
var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase();
var dataURL = canvas.toDataURL("image/"+ext);
return dataURL;
}
var canvas=document.querySelector('canvas');
// 获取画笔
var context=canvas.getContext('2d');
// 创建一个img标签 构造函数方式new Image();
var image=new Image();
image.crossOrigin = 'anonymous';
// console.log(img);
image.src=img
console.log('image',image)
// 绘制图片,drawImage有5个参数:要绘制得图片/视频,开始x、y轴位置,宽高
image.onload=function(){
context.drawImage(image,0,0,200,200);
var base64 = getBase64Image(image);
console.log(base64);
}
通过canvas.toDataURL将图片转换成base64,需要注意的是,在转换成 dataURL 前必须先确保图片成功加载到,于是.toDataURL()方法应该写在的onload异步事件中。
样式

跨域问题
当img的地址存在跨域时,而且服务器不允许跨域,这样是转换不了的,当服务器允许跨域时,前端的图片也要设置跨域
延申了解:
什么是“可打印字符”呢?为什么要用它来传输8Bit字节码呢?
在回答这两个问题之前我们有必要来思考一下什么情况下需要使用到Base64?Base64一般用于在HTTP协议下传输二进制数据,由于HTTP协议是文本协议,所以在HTTP协议下传输二进制数据需要将二进制数据转换为字符数据。然而直接转换是不行的。因为网络传输只能传输可打印字符。什么是可打印字符?在ASCII码中规定,0~31、127这33个字符属于控制字符,32~126这95个字符属于可打印字符,也就是说网络传输只能传输这95个字符,不在这个范围内的字符无法传输。那么该怎么才能传输其他字符呢?其中一种方式就是使用Base64。
Base64,就是使用64个可打印字符来表示二进制数据的方法。Base64的索引与对应字符的关系如下表所示:
在实际项目中,需要将图片编码为Base64格式,然后进行传送。比如,腾讯云中一些实名认证的服务,就需要将图片编码为Base64格式,然后调用API接口进行验证。