OpenHarmony低代码开发方式,具有丰富的UI界面编辑功能,遵循JS、TS开发规范
,通过可视化界面开发方式快速构建布局,可有效降低用户的时间成本和提升用户构建UI界面的效率。
说明
支持使用低代码进行JS/eTS页面开发,本章节以开发eTS页面为例,介绍低代码功能及使用方法。
低代码开发界面介绍
低代码开发界面如下图所示:

![]()
:UI Control:UI控件栏,可以将相应的组件选中并拖动到画布(Canvas)中,实现控件的添加。
![]()
:Component Tree:组件树,在低代码开发界面中,可以方便开发者直观地看到组件的层级结构、摘要信息以及错误提示。开发者可以通过选中组件树中的组件(画布中对应的组件被同步选中),实现画布内组件的快速定位;单击组件后的
![]()
或
![]()
图标,可以隐藏/显示相应的组件。
![]()
:Panel:功能面板,包括常用的画布缩小放大、撤销、显示/隐藏组件虚拟边框、设备切换、模式切换、可视化布局界面一键转换为ets文件等。
![]()
:Canvas:画布,开发者可在此区域对组件进行拖拽、拉伸等可视化操作,构建UI界面布局效果。
![]()
:Attributes & Styles:属性样式栏,选中画布中的相应组件后,在右侧属性样式栏可以对该组件的属性样式进行配置。包括:
- General:对应

图标,用于设置Width、Height、Background、Position等常规样式。
- Feature:对应

图标,用于设置组件的特有样式,如描述Text组件文字大小的FontSize样式等。
- Flex:对应

图标,用于设置Flex布局相关样式。
- Events:对应

图标,为组件绑定相关事件,并设置绑定事件的回调函数。
- Dimension:对应

图标,用于设置Padding、Border、Margin等与盒式模型相关的样式。
- Atomic:对应

图标,用于设置布局约束
相关样式。
- Grid:对应

图标,用于设置Grid网格布局相关样式,该图标只有JS模块下Div组件的Display样式被设置为grid时才会出现。
- Properties:对应

图标,用于设置组件基本标识和外观显示特征的属性,如组件的ID、If等属性,该图标只有JS模块中才会出现。
使用低代码开发应用或服务
使用低代码开发应用或服务有以下两种开发方式:
- 创建一个支持低代码开发的新工程,开发应用或服务的UI界面。
- 在已有工程中,创建Visual文件来开发应用或服务的UI界面。
eTS工程和JS工程使用低代码的步骤相同,接下来以eTS工程为例分别讲解这两种开发方式。
创建新工程支持低代码开发
在工程模板中,提供了低代码开发的工程模板,您可以直接选择一个支持低代码开发的工程模板来开发应用或服务的UI界面。
说明
该功能在DevEco Studio 3.0 Beta2及更高版本中支持,且compileSdkVersion必须为8或以上。
接下来我们以创建一个Empty Ability工程模板为示例进行说明。
- 打开DevEco Studio,创建新工程
,在OpenHarmony页签选择Empty Ability模板。
- 打开Enable Super Visual开关,表示使用低代码开发功能开发应用/服务。单击Finish等待工程同步完成。

同步完成后,工程目录中自动生成低代码目录结构。

- ets > MainAbility > pages > index.ets:低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等。如果创建了多个低代码页面,则pages目录下会生成多个ets文件。
说明
如果是JS模块,低代码页面的逻辑描述文件的路径为js > MainAbility > pages > index > index.js,js文件的编辑具体请参考JS语法参考
。使用低代码页面开发时,其关联js文件的同级目录中不能包含hml和css页面,即js > MainAbility > pages > index目录下不能包含hml与css文件,可能会出现报错。
- supervisual > MainAbility > pages > index.visual:visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发设计。如果创建了多个低代码页面,则pages目录下会对应生成多个visual文件。
- ets > MainAbility > pages > index.ets:低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等。如果创建了多个低代码页面,则pages目录下会生成多个ets文件。
- 打开“.visual”文件,即可进行页面的可视化布局设计与开发。
说明
- 使用低代码开发界面过程中,如果界面需要使用到其它暂不支持可视化布局的控件时,可以在低代码界面开发完成后,单击

按钮,将低代码界面转换为ets代码(ets模块)或hml和css代码(js模块)。注意,代码转换操作会删除visual文件,且为不可逆过程,代码转换后不能通过ets或hml/css文件反向生成visual文件。
- 多设备开发的场景,可以单击界面画布上方设备/模式切换按钮,进行设备切换或模式切换。其中,单击

按钮,切换到media query
模式,可以针对不同设备和屏幕状态设置专属的样式和属性值。当前media query模式仅针对不同设备类型和不同屏幕状态(横屏竖屏)有效。

- 使用低代码开发界面过程中,如果界面需要使用到其它暂不支持可视化布局的控件时,可以在低代码界面开发完成后,单击
在已有工程中添加Visual支持低代码开发
在已有的OpenHarmony工程中,可以通过创建Visual文件的方式,使用低代码开发应用或服务的UI界面。
- 在打开的工程中,选中模块的pages文件夹,单击鼠标右键,选择New >Visual。

- 在弹出的对话框中,输入Visual name,单击Finish。创建Visual后,会在工程中自动生成低代码的目录结构,如下图所示:

- ets > MainAbility > pages > page.ets:低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等。如果创建了多个低代码页面,则pages目录下会生成多个对应ets文件。
说明
如果是JS模块,低代码页面的逻辑描述文件的路径为js > MainAbility > pages > page > page.js,js文件的编辑具体请参考JS语法参考
。使用低代码页面开发时,其关联ets文件或js文件的同级目录中不能包含hml和css页面,例如上图中的MainAbility > pages目录下不能包含hml与css文件,可能会出现报错。
- supervisual > MainAbility > pages > page.visual:visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发设计。如果创建了多个低代码页面,则pages目录下会生成多个visual文件。
说明
不建议通过文本编辑的方式更改visual文件,否则,可能导致不能正常使用低代码功能。
- ets > MainAbility > pages > page.ets:低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等。如果创建了多个低代码页面,则pages目录下会生成多个对应ets文件。
- 打开“page.visual”文件,即可进行页面的可视化布局设计与开发。
说明
- 使用低代码开发界面过程中,如果界面需要使用到其它暂不支持可视化布局的控件时,可以在低代码界面开发完成后,单击

按钮,将低代码界面转换为ets代码(ets模块)或hml和css代码(js模块)。注意,代码转换操作会删除visual文件,且为不可逆过程,代码转换后不能通过ets或hml/css文件反向生成visual文件。
- 多设备开发的场景,可以单击界面画布上方设备/模式切换按钮,进行设备切换或模式切换。其中,单击

按钮,切换到media query模式,可以为组件在不同设备设置不同的样式和属性。

使用低代码开发完OpenHarmony应用或服务后,如果需要真机设备调试/运行,JS工程,需要单击

按钮,将Visual文件转换为hml和css代码后才能运行。
- 使用低代码开发界面过程中,如果界面需要使用到其它暂不支持可视化布局的控件时,可以在低代码界面开发完成后,单击
低代码多语言支持
低代码页面支持多语言能力,让应用开发者无需开发多个不同语言的版本。开发者可以通过定义资源文件和引用资源两个步骤以使用多语言能力。低代码多语言能力当前仅支持JS语言的FA或卡片。
- 在指定的i18n文件夹内创建多语言资源文件及对应字符串信息。

- 在低代码页面的属性样式栏中使用$t方法引用资源,系统将根据当前语言环境和指定的资源路径(通过$t的path参数设置),显示对应语言的资源文件中的内容。$t相关说明请参考多语言支持
。如下图所示,在属性栏中引用了字符串资源后,打开预览器即可预览展示效果。
说明
引用资源后,暂不支持在低代码页面内显示多语言的内容,开发者可通过previewer、模拟器及真机查看引用资源后的具体效果。

低代码屏幕适配
对于屏幕适配问题,低代码页面支持两种配置方法。
- designWidth为屏幕逻辑宽度,所有与大小相关的样式(例如Width、FontSize)均以designWidth和实际屏幕宽度的比例进行缩放。例如设置designWidth为720px,Width为100px时,在实际宽度为1440物理像素的屏幕上,Width实际渲染像素为200物理像素。
- 设置autoDesignWidth为true,此时designWidth字段将会被忽略,渲染组件和布局时按屏幕密度进行缩放。如低代码页面默认的分辨率为1080*2340,屏幕密度为3的场景,此场景下1px等于渲染出3个物理像素。例如设置Width为100px时,Width实际渲染像素为300物理像素。
说明
以上屏幕适配两种配置方法仅适用于JS语言的FA或卡片。
designWidth和autoDesignWidth相关具体概念请参考js标签配置
。
对于ETS语言,修改designWidth不会对画布尺寸产生影响,只会影响到lpx转px的比率,lpx和px的转化关系是 1 lpx = (画布宽度 / designWidth)px;修改autoDesignWidth不会对页面产生影响。

低代码开发Demo示例
接下来为大家展示一个eTS低代码开发的Demo示例,使用低代码开发如下运动健康页面。

- 删除模板页面中的控件后,选中组件栏中的Column组件,将其拖至中央画布区域,松开鼠标,实现一个Column组件的添加,并按住控件的resize按钮,将Column拉大。在Column组件添加完成后,用同样的方法依次拖拽Text、Image、Text组件至Column组件内。

- 在关联ets文件中定义@State变量title为"Activity Plan",并定义changeMessage()方法。选中画布最上方的Text组件,单击右侧属性栏中的属性图标

(Feature),在展开的Feature栏中为Content属性绑定message变量。修改字体大小FontSize、字体颜色FontColor,水平对齐方式TextAlign。单击

(Events)图标,为Text组件绑定onClick事件,并关联changeMessage方法。

- 选中画布下方Text组件,调整组件大小,单击

(Feature)图标,依次修改Content、FontSize、FontColor、TextAlign属性。单击

(General)图标,单击BackgroundImageSrc属性中的图片选择器按钮,选择背景图片,选择完毕后设置BackgroundImageSize属性。

- 选中画布中Image组件,单击

(Feature)图标,单击BackgroundImageSrc属性中的图片选择器按钮,选择图片。

- 从组件栏中选中一个Column组件拖至画布中Column组件下方,单击属性图标

(General),在展开的General栏中修改Column组件的宽高。单击

(Feature),修改AlignItems属性为start,使Column的子组件靠左对齐。向Column组件内拖入一个Text组件,填充文本内容Content,并修改字体大小FontSize和颜色FontColor。

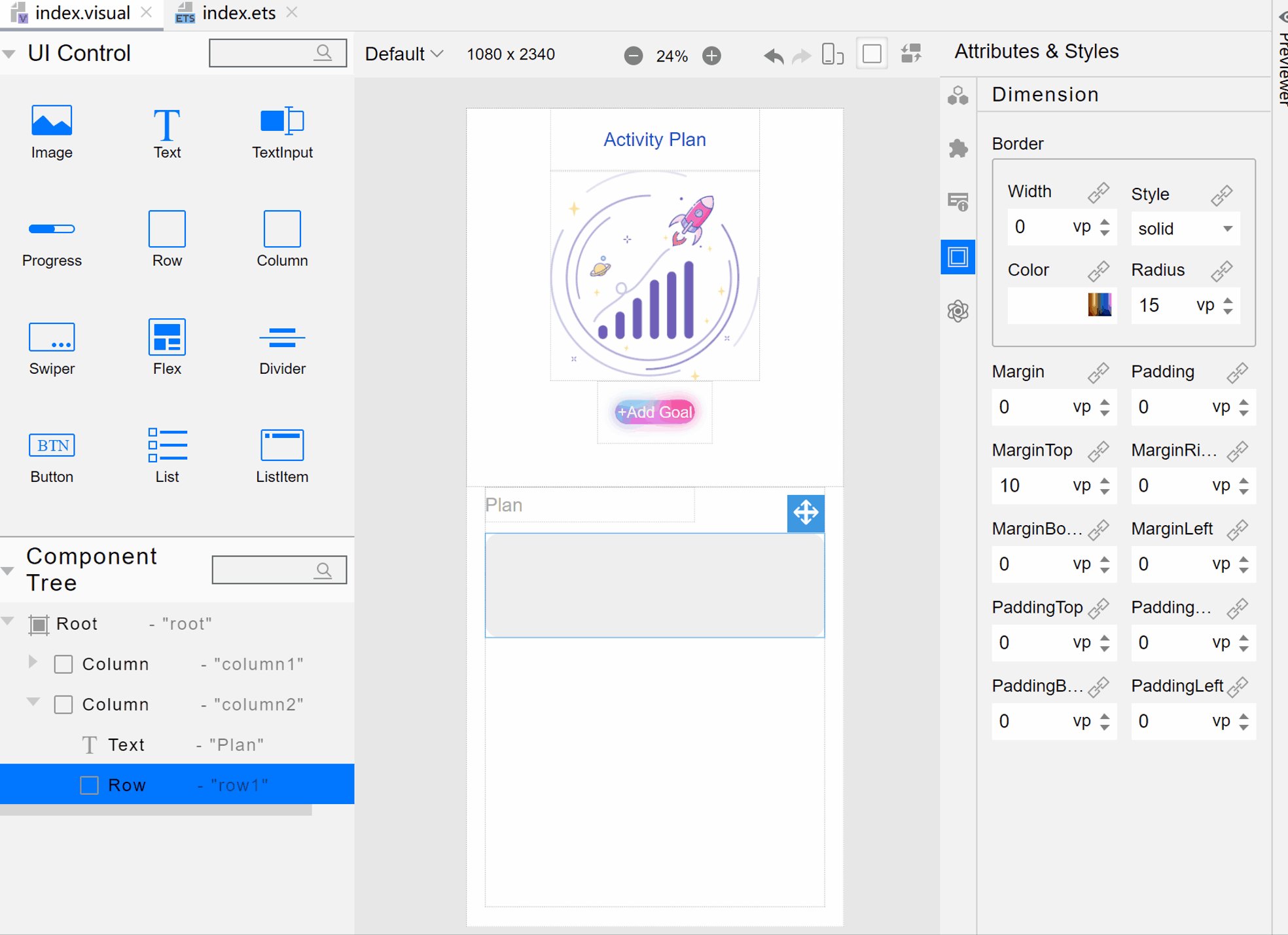
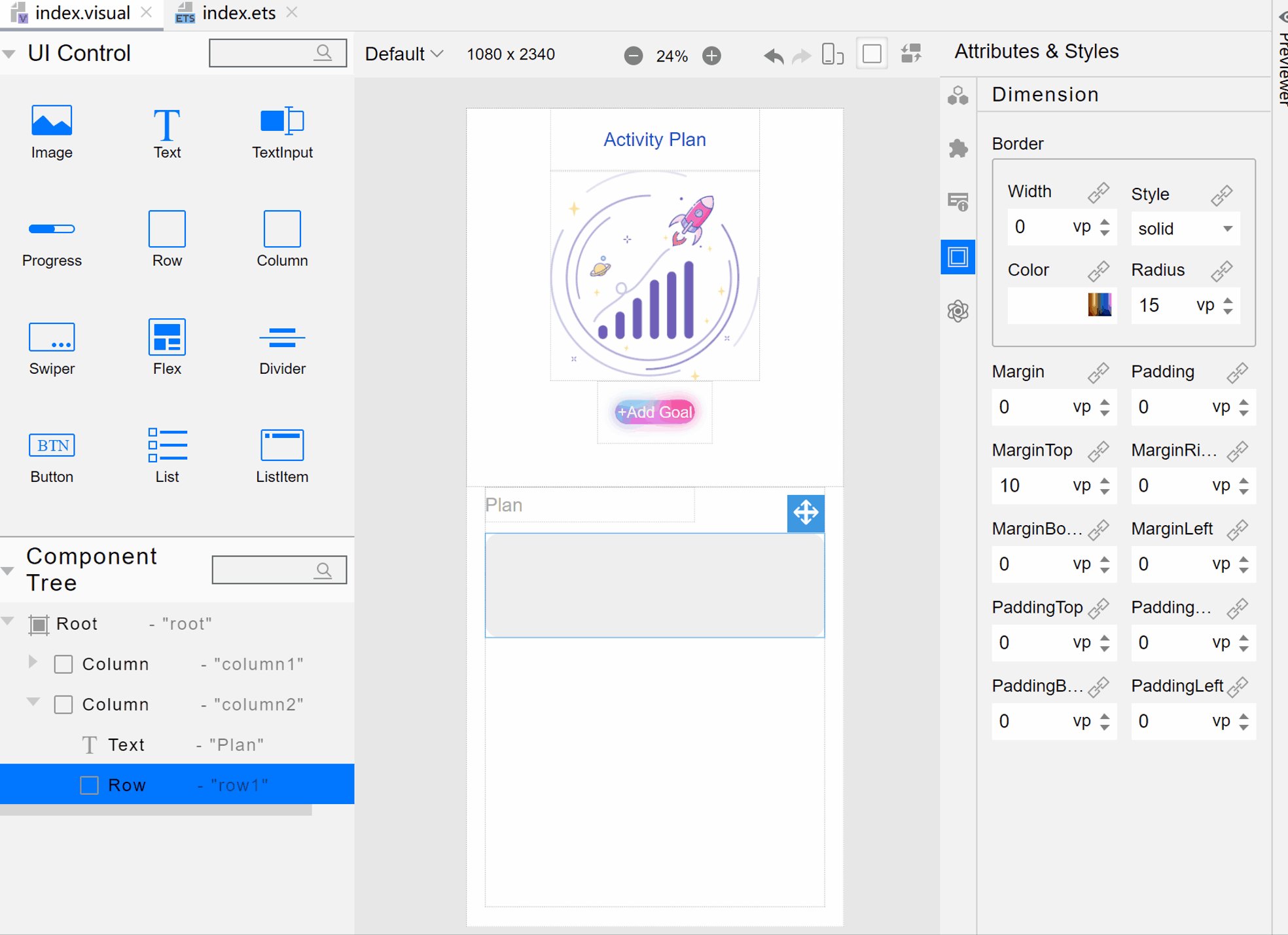
- 在内容为Plan的Text组件下方拖入一个Row组件,依次修改背景色及透明度BcakgroundColor、边框圆角BorderRadius、外边距MarginTop。

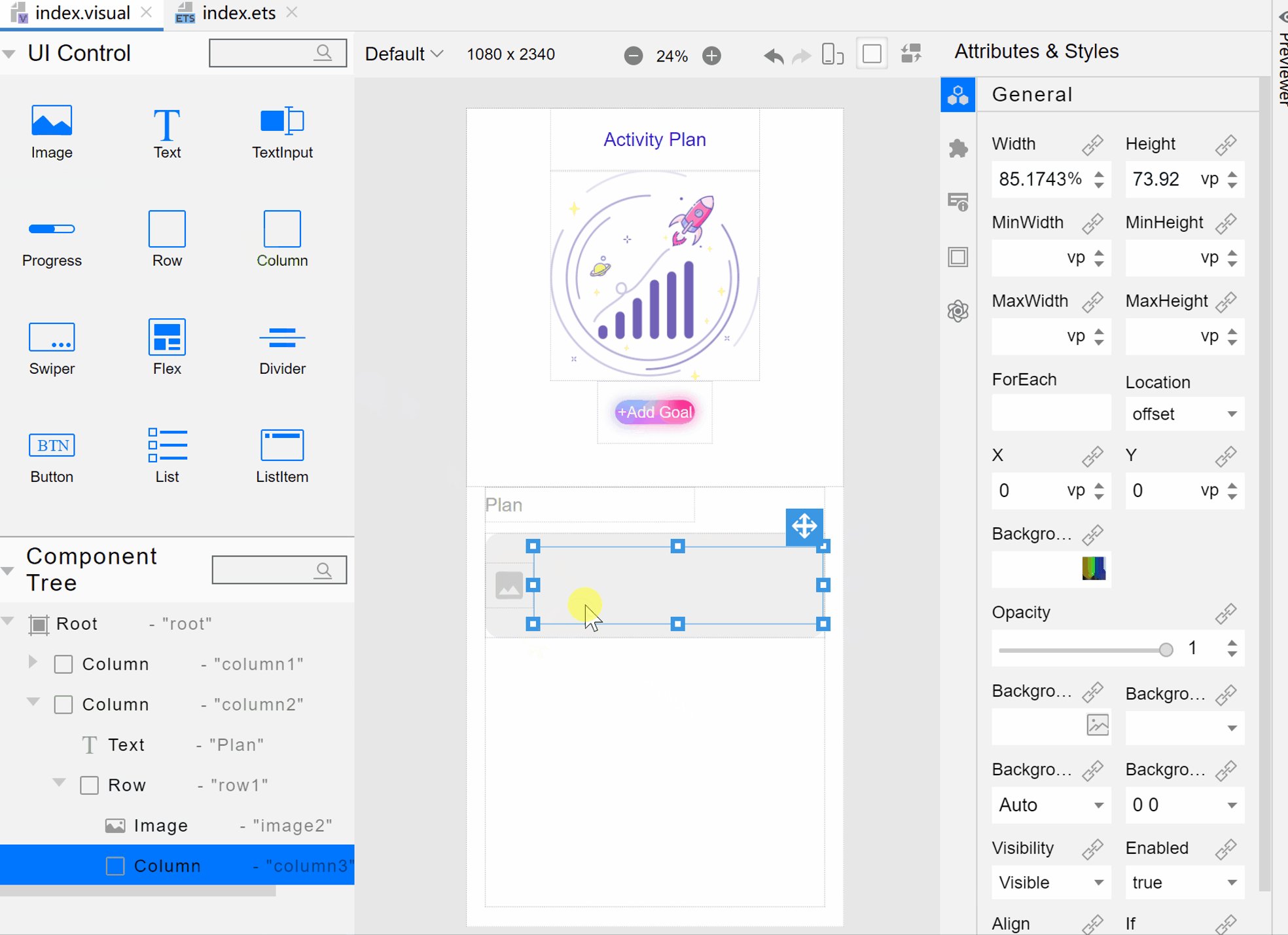
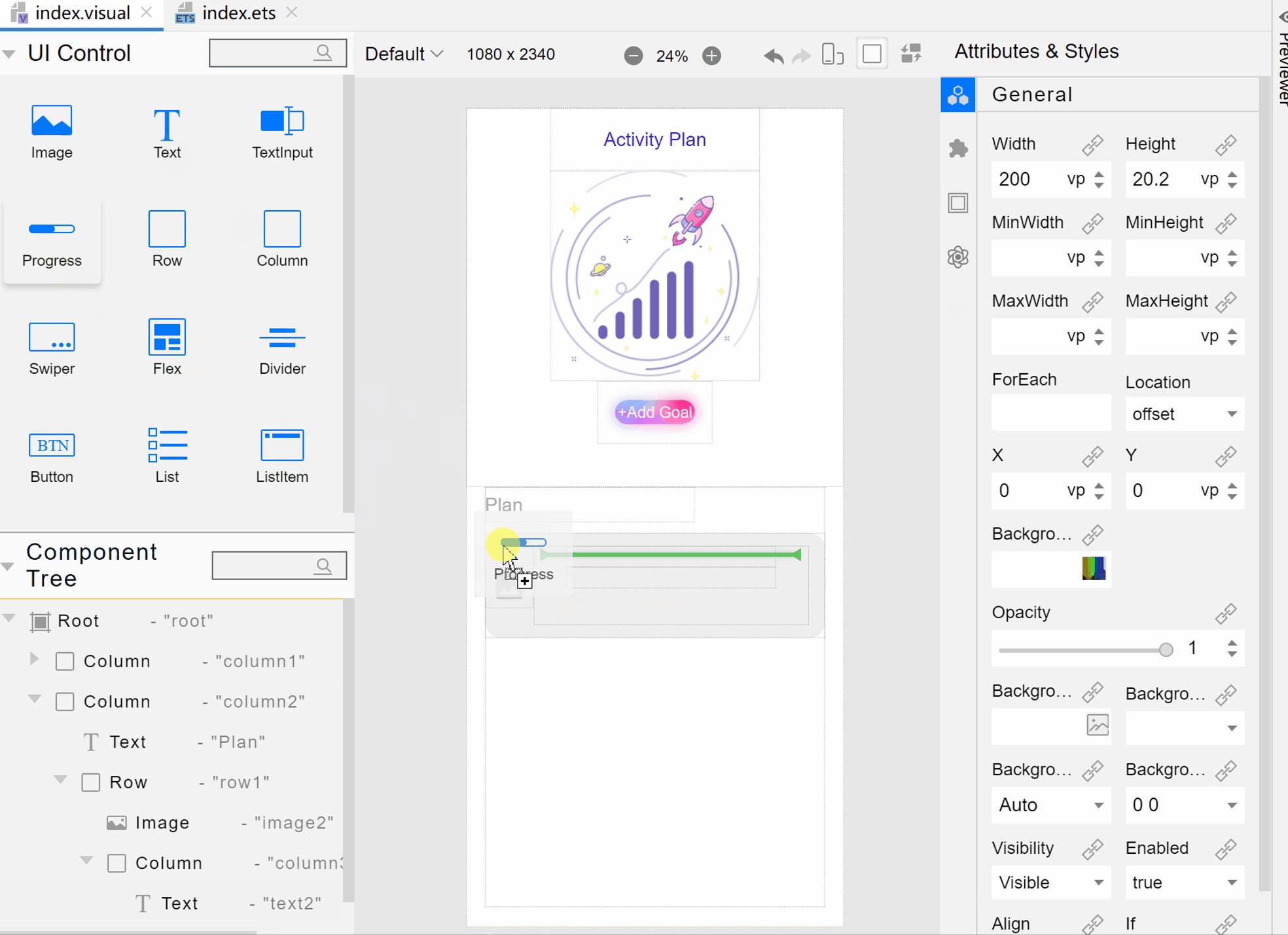
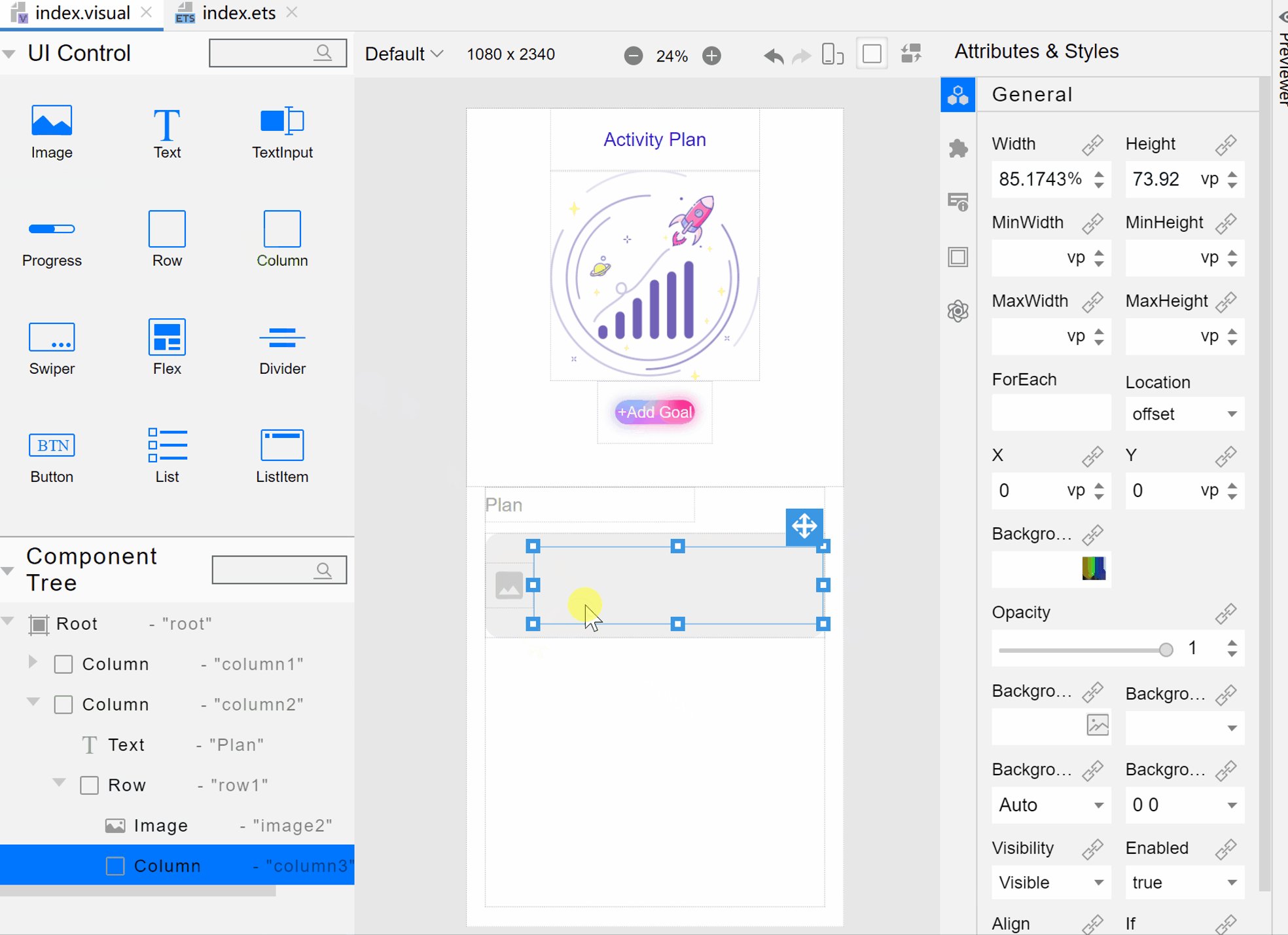
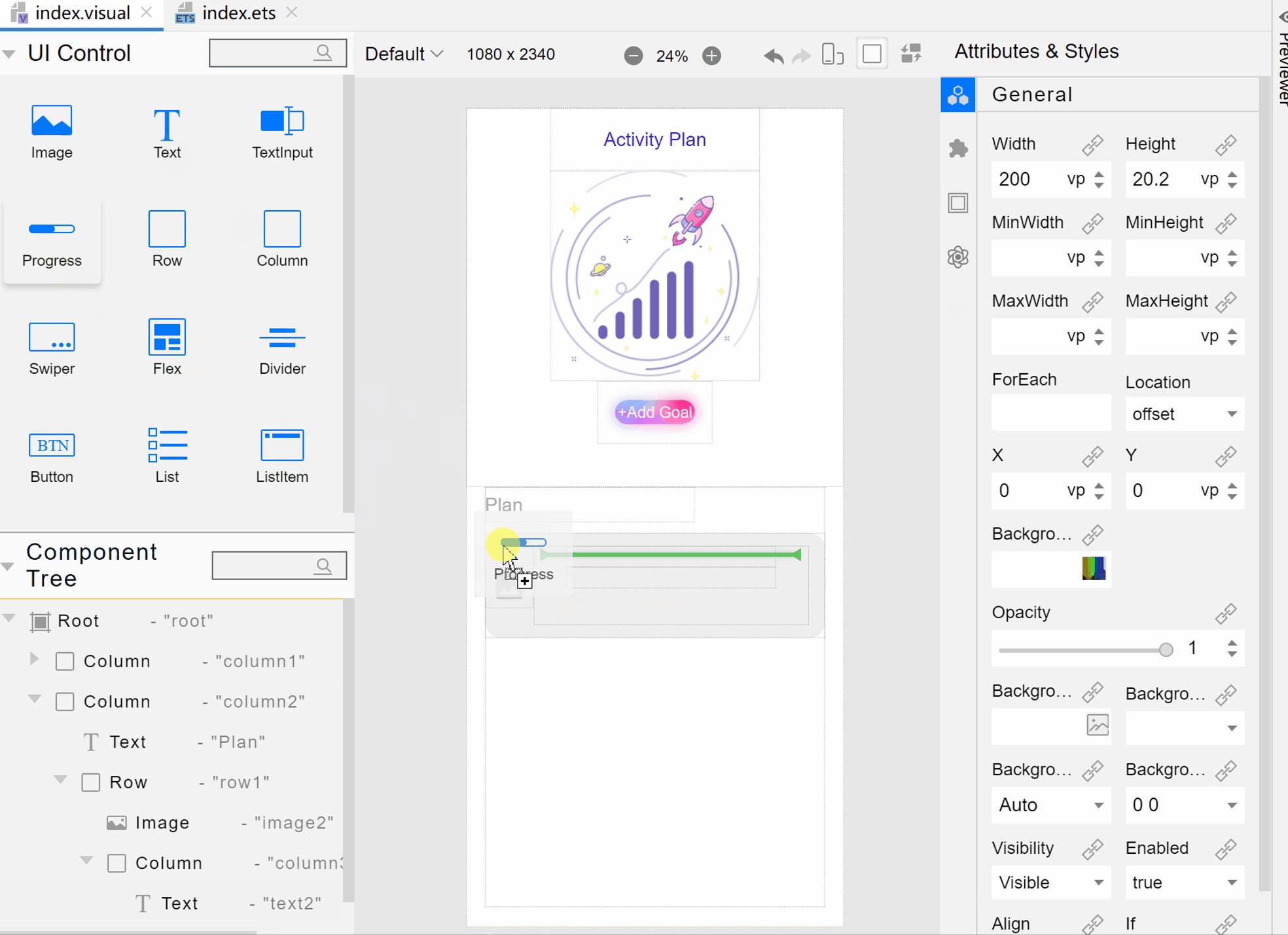
- 在Row组件内部依次拖入Image组件和Column组件,调整组件大小,继续向Column组件内部拖入Text组件并调整大小,复制粘贴该Text组件,并在被粘贴出来的Text组件下方拖入Progress组件并调整大小。

- 调整Row组件大小,给Text组件填充文本内容Content并修改字体大小FontSize和颜色FontColor,修改Progress组件的Value和Color属性,给Image组件填充图片。

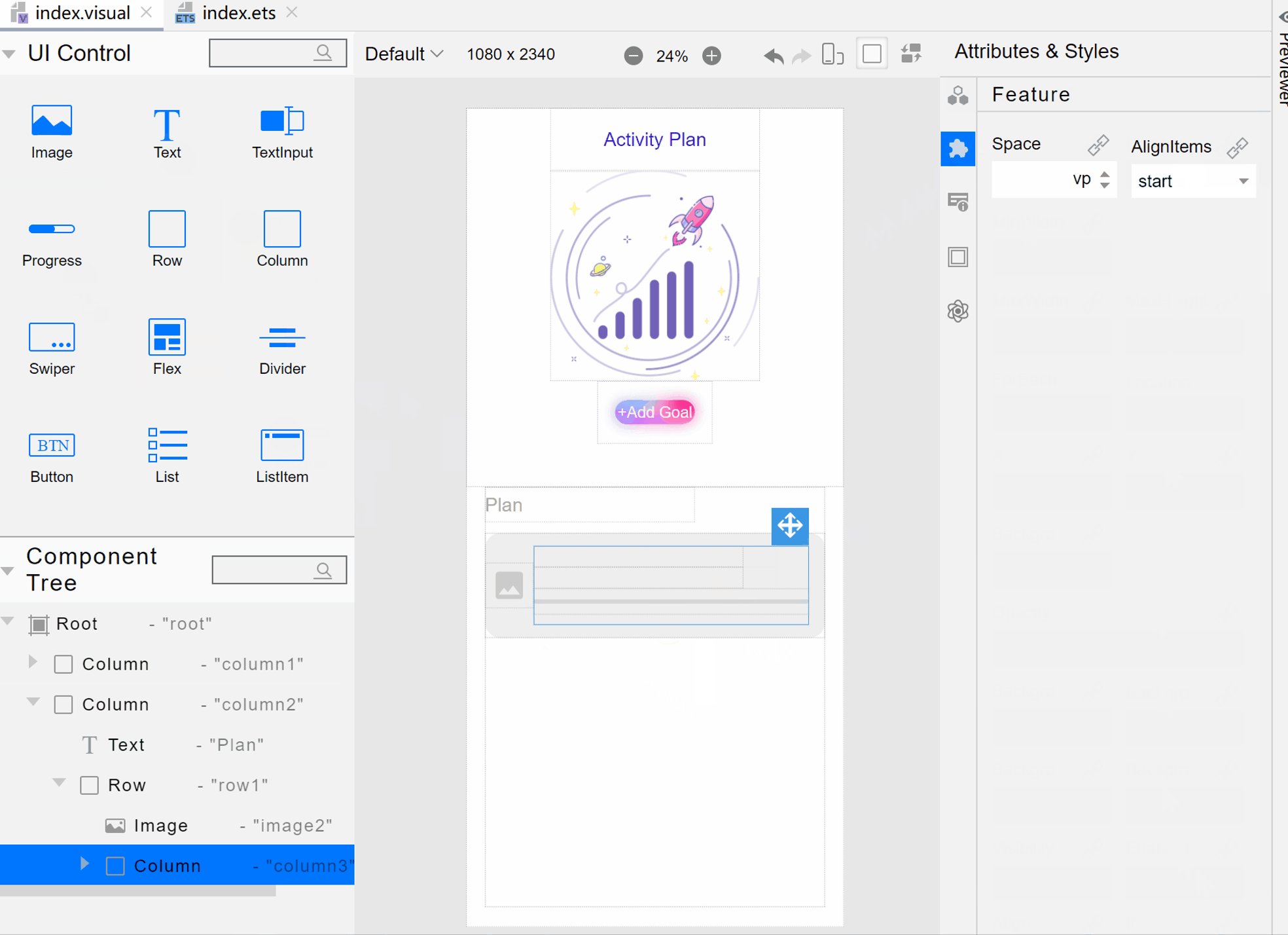
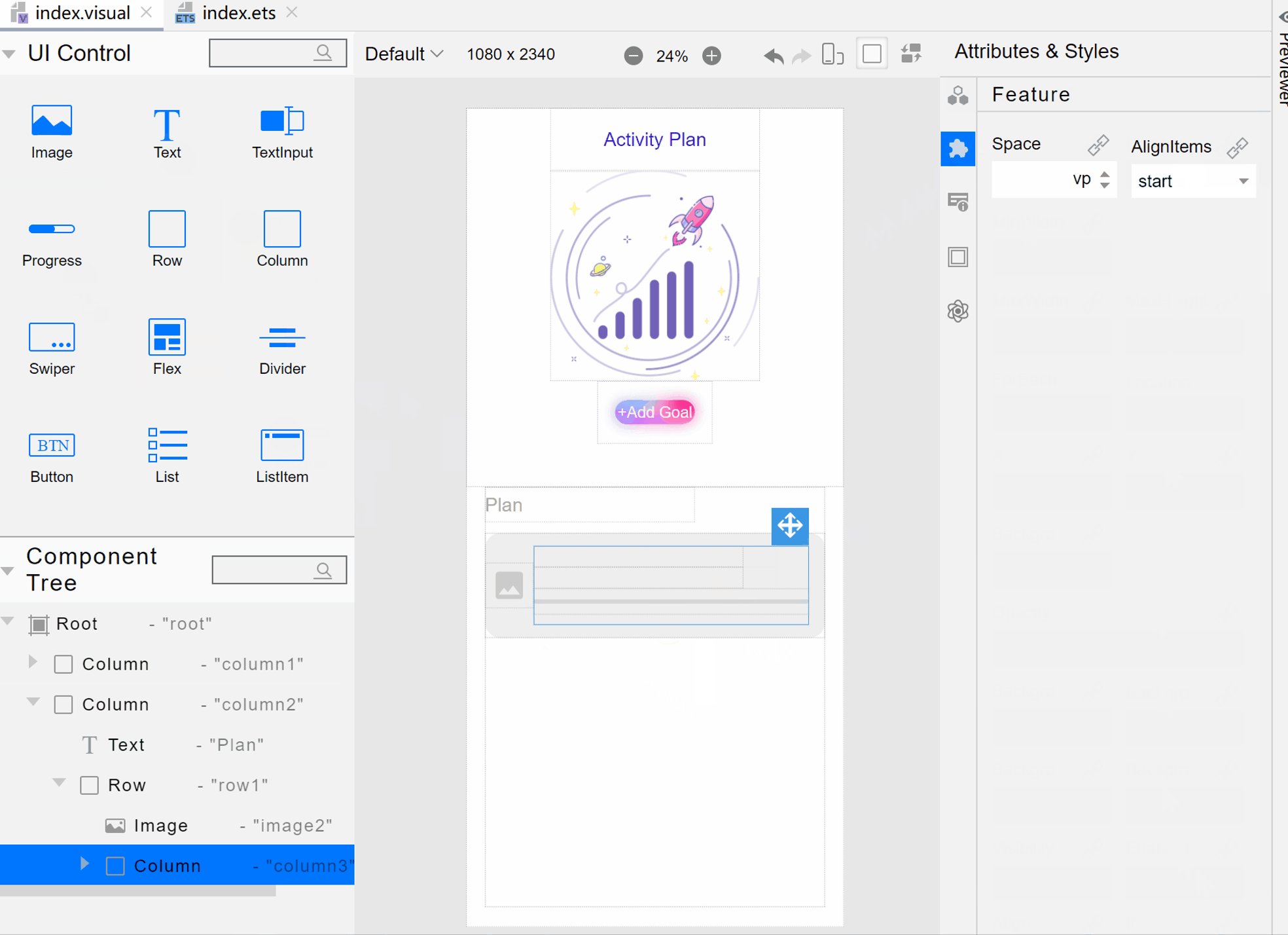
- 分别选中Column组件和Image组件右上角的自由拖拽按钮,拖拽组件调整位置。

- 复制并粘贴Row组件,修改被粘贴出来的Row组件内子组件Text、Progress、Image的属性。

- 单击右侧Previewer按钮,可实时预览低代码页面。单击画布上方Text组件,会将文本内容从"Activity"切换成" Let's exercise"。