使用版本为:2023.1.19f1

更详细的实现逻辑及步骤参考Mert Kirimgeri的视频:
UNITY SHADER GRAPH with Fake Interiors Shader (youtube.com)
OS:这简直是个降低性能的天才技术!!!
目录
一、构建虚拟立方体
二、切线空间与视角射线
三、赋予贴图
四、天空盒环境反射
五、两侧空间与插值混合
七、最终效果
八、文件下载
一、构建虚拟立方体
首先新增一个Vector 2(Tiling)用来定义房间的数量,并与UV连接于Tiling And Offset。如下图所示,X为横向房间数,Y为纵向房间数。


PS:如果是单间房效果,那直接这样也行。

在此基础上,添加一个虚拟立方体公式[会用就行],并将参数混合并传出。此处新增一个Float(Depth)来控制房间深度。

框选要成组的节点,右键选择Group Selection就能成组,框内右键Cut就是解组删除。

PS:公式的具体原理如下所示,有兴趣的可以去看完整论文InteriorMapping.pdf (proun-game.com)

二、切线空间与视角射线
构造一个判断视图空间的View Direction,记得要选切线,这样后期在赋予CubeMap的时候才不会产生变形。 乘以一个-1 Float是为了将贴图正过来,这个看视览颜色就知道了。

这部分依旧是原论文中的数学理论,取切线空间的1/2用于判断当前视角在观察房间中的哪一侧。

计算当前视线分别与X Y Z轴的相交角度,以最小相交角来判断当前视线位置。

将计算出的轴线与切线空间相乘,并将结果与之前计算的虚拟立方体相乘。 如图所示,连接点注意同色箭头。

将计算出的结果与Vector 3(-1,-1, 1)相乘,将除深度以外的边缘进行翻转 。

三、赋予贴图
写了半天,终于到贴图了
记得给法线一个零值Float,保存一下回到场景,可以看到伪室内的效果已经有了。


—— 现阶段连连看总览 ——

四、天空盒环境反射
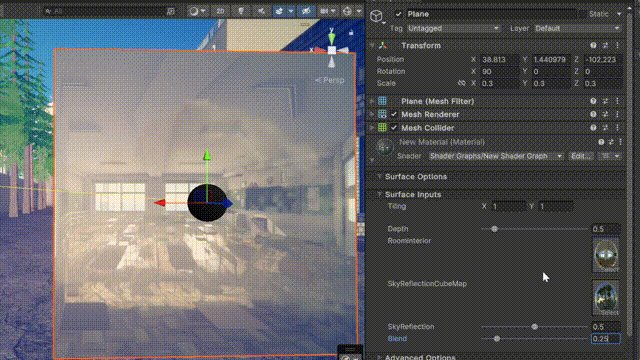
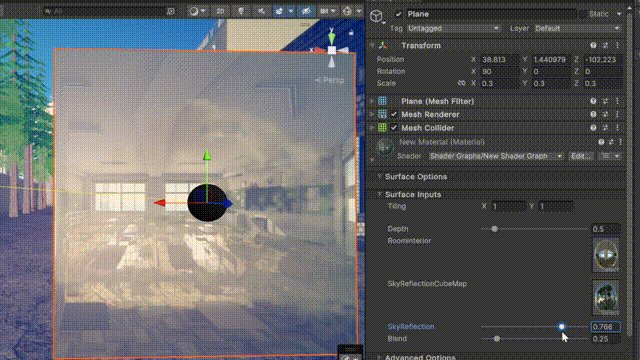
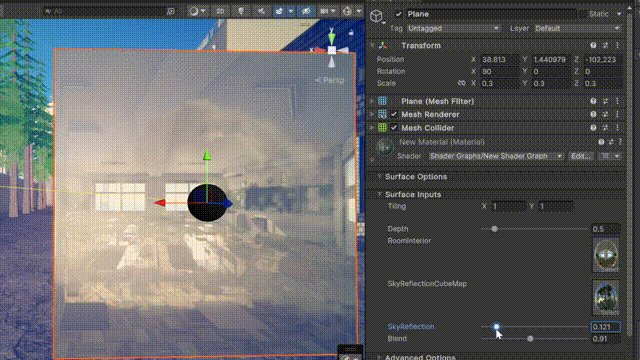
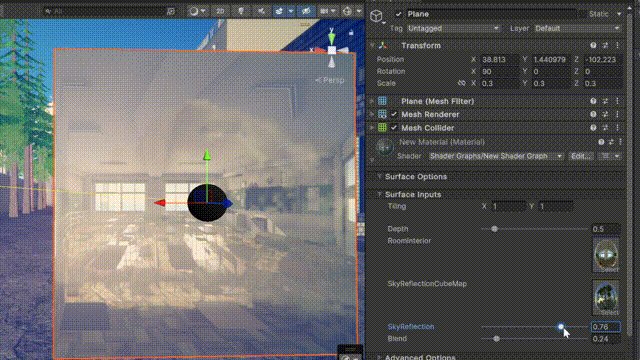
新建一个CubeMap(SkyReflectionCubeMap)用于反射窗户外侧的天空盒,同时与FresnelEffect节点相乘,用于塑造窗户边框的黑色阴影。另:Float(SkyReflection)节点用于控制天空盒反射强度。

将天空盒反射的计算结果与室内贴图效果Blend混合,新增一个Float(Blend)控制混合强度,并选择Screen模式(不了解的可看[Unity] ShaderGraph实现一块破洞的裂纹玻璃-CSDN博客这篇的文末)。

如图所示,SkyReflectionCubeMap用于调整反射强度,Blend用于调整混合强度。

五、两侧空间与插值混合
如下图所示,新增点积控制,增强侧面空间反射感。

给最终计算结果一个插值和平滑。

新建Lerp节点,连接贴图、天空反射、与侧面平滑。如图所示,连接点注意同色箭头。

新建另一个Lerp节点,连接混合效果、前一个Lerp、侧面插值。如图所示,连接点注意同色箭头。

七、最终效果
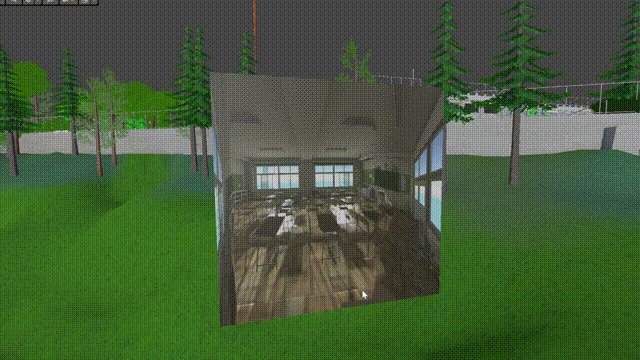
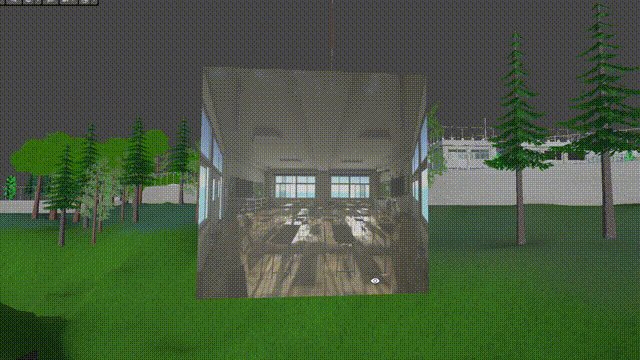
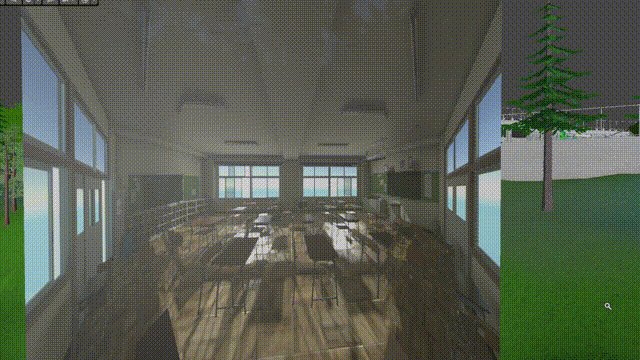
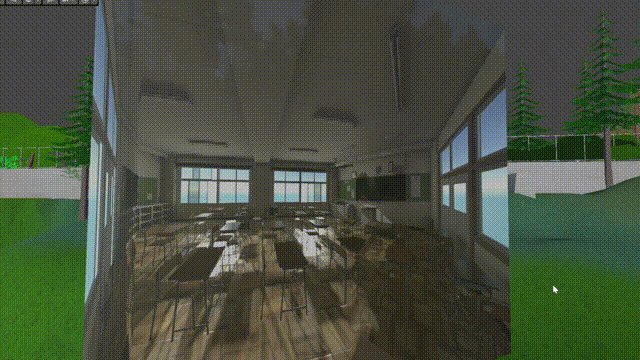
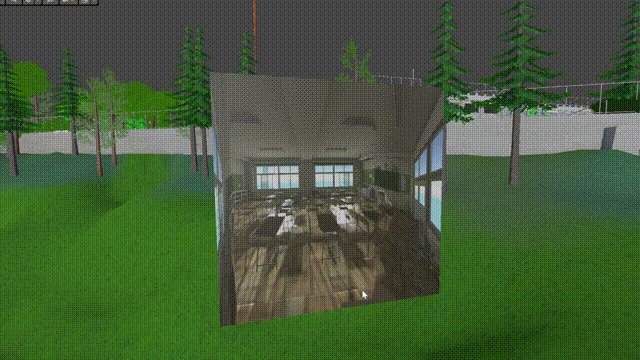
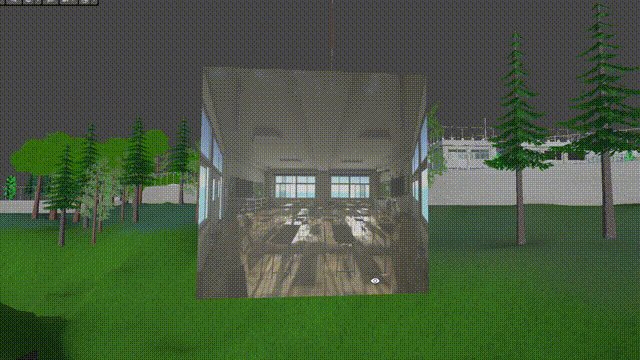
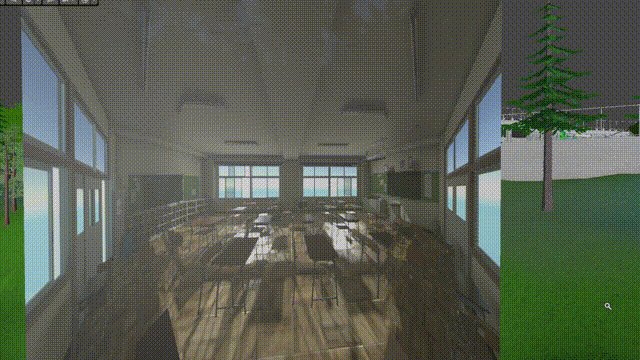
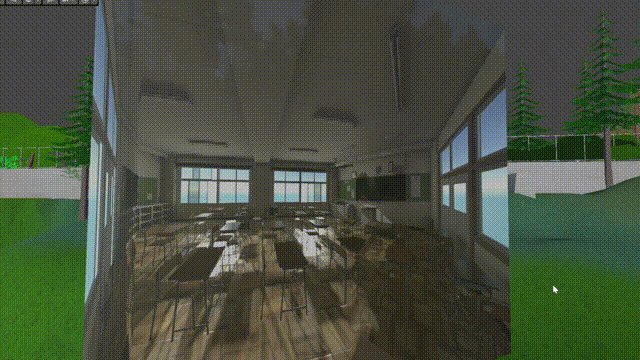
 真的已经尽力让他变得容易理解了,最终效果即如下所示。
真的已经尽力让他变得容易理解了,最终效果即如下所示。


八、文件下载
UnityShaderGraph实现伪室内效果资源-CSDN文库