样式的padding属性
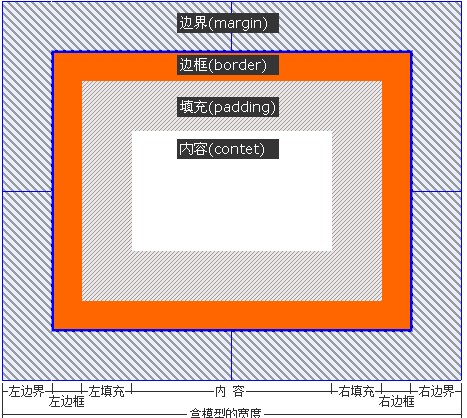
这个是元素内部的填充值,也就是元素里面的内容和边框的距离,看下图(图片来源:网络)

代码如例:
<pre style="border-style:solid; border-color:#33FFCC; border-width:1px; padding:10px;">
11111111111111111111111111111
2222222222222222222222222222
33333333333333333333333333333
</pre>
看去掉了padding属性,有什么不同,填充也可以具体到每一个边,如顶部padding-top,左边padding-left。
元素盒子向左或向右浮动
设置float为left表示,盒子向左浮动,而盒子的大小会依据盒子里的内容尽量缩小,比如pre设置了向左浮动,那么它的宽度会以文本的宽度为准,并且右边空出的空间,如果足以容纳下一个元素时,那么下一个元素就会出现在pre的右边。(先暂时这样理解,注意此情况也并不绝对,看优先级)
看下示例:
<body>
<pre style="border:1px solid red;float:left;">
AAAAAAAAAAAAA
BBBBBBBBBBBBB
CCCCCCCCCCCCC
</pre>
<a href="">百度</a>
</body>
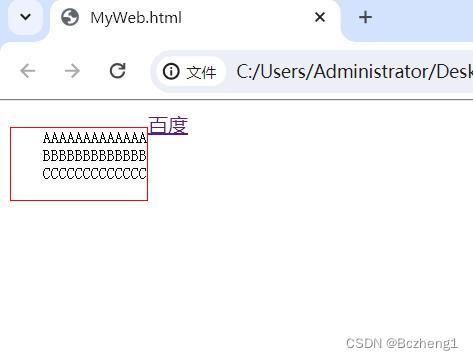
结果如下:

那么向右浮动也是一样,一直向右浮动,直到遇到一个元素盒子停止浮动。
内联(inline)元素块(block)元素
内联元素可以在同一行中,也就是可以并排出现,如a标签超链接:
<a href="">百度</a>
<a href="">新浪</a>
那么百度和新浪是在同一行上,它们是内联元素。而块元素都会另起一行,也就是一个块元素占一行。
块元素pre示例:
<pre>百度</pre>
<pre>新浪</pre>
样式里的display属性可以决定一个元素是内联还是块元素,如style="display:block;"就是块元素,style="display:inline"是内联元素。
display:none不显示元素。
记住:内联元素不可以显式的设置大小,因为它是根据内容大小来自动调整的。
还有内联元素如果设置了float属性,它就可以设置大小了。
元素盒子的边距margin
其实对这个margin边距是相对于它的父元素,还是四周的元素,或者元素的前一个元素,
要看在什么情况下。一般来说相对于离它最近的元素,看两个元素盒子的示例:
<div style="border:1px solid red; width:100px; height:100px;">
</div>
<div style="border:1px solid blue;width:100px;height:100px; margin-left:20px; margin-top:20px; ">
</div>
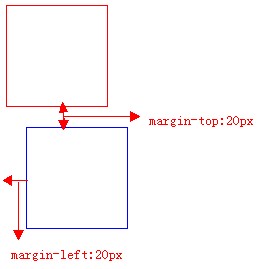
图解:

如果把第一个div设置为左浮动,那么第二个div的margin-left设置为20px,这时候这个边距是相对于父元素body的,两个div就重叠在一起了
但是根据上面的margin-top 20px,应该是相对于第二个div元素的,但设置了左浮动,margin-left就不是这样的,所以把margin-left设置
为120px算了(后注:如果我没记错的话,像这种情况,这种位置设置是相对同一属性元素,比如块元素对块元素,内联对内联,float对float,不绝对,以后有空再验证吧,你们有兴趣的可以自己实验一下得出结论)。
另外:margin-left和margin-right都设置为auto可以居中显示,可以实现类似功能的还有标签center,center本身就是一个元素盒子,
那么这个盒子在父元素内总是居中显示,而在center里面的内容自然也是居中显示(包括文字,嵌套标签)
元素盒子的位置position,left,top,right,bottom
left,top,right,bottom决定盒子的位置,position指明相对于什么的位置,比如position为relative是相对前一个元素的位置。
默认的position属性值为static,这时候设置left,top,right,bottom的值是无效的。
而position为absolute则是相对浏览器的绝对位置,而且这个元素还会跳出当前顺序体制,也就是当你显示一个元素,然后再显示
一个元素,那么后面显示的元素会自动排列在前一个元素后面,依据当前的样式属性。
比如看下例:
<body style="border:1px solid red;">
<div style="border:1px solid red; width:50px; height:50px; position:absolute;top:2px;"></div>
<div style="border:1px solid blue; width:50px; height:50px;"></div>
</body>
按理说,即使第一个div是绝对位置,那么第二个div也应该在下面显示,但第一个div跳出了这个顺序体制,所以第二个div的位置是无视
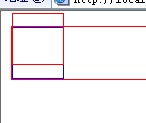
第一个div的,就像第一个div没有出现一样,它的位置该哪就在哪。如下图:

第一个div怎么跳出了body外呢,因为第一个div元素它的位置是相对于浏览器的(absolute),不是相对于body父元素,
它顶部跟浏览器相距2像素,而body因为有边距,所以跟浏览器有点距离,我们可以把body的margin设置为0。这样第一个div再怎么跳,
也跳不出body外,如:<body style="margin:0px"></body>
另:如果一个元素使用了absolute位置,但它的父元素使用了相对位置relative,那么此时这个子元素的left top right bottom是相对于它的父元素的,看下示例:
<div style="position:relative;">
<div style="position:absolute"></div>//这个div的位置是相对于它父元素的,不是相对于浏览器
</div>
还有:宽度和高度也可由百分比的方式指定,如width:20%,意思是矩形盒子的宽度是父元素宽度的20%。
内部样式
像之前使用的样式都是行内样式,就是把style写在一个标签内,这样做不怎么方便,如果我要所有a标签具有相同的样式,那每一个a标签,都要在里面指定一下style,这样太麻烦了,而且阅读起来也不方便。
内部样式就可以解决上面的问题,一次定义,针对所有相同的标签都有效。
内部样式由sylte标签定义,比如描述所有a标签的样式就是:(style标签要放在head标签里)
<head>
<style>
a{background-color:#33FF00;color:#FFFFFF; text-decoration:none;}
</style>
</head>
在syle标签之中就是一个样式,格式是先标签,然后大括号里就是style属性了,这样使用a标签的时候,都具有上面的属性,
如<a href="http://www.baidu.com" target="_blank">百度</a>
就是:

target="_blank"表示在新窗口打开网页,不是在原有的窗口。
也可以指定特定条件的标签样式,比如:
<style>
li a{background-color:#33FF00;color:#FFFFFF; text-decoration:none;}
</style>
上面有两个标签是li和a,这个意思只有a标签是li的子元素时候,a标签的样式才生效。
也就是<li><a href="http://www.baidu.com" target="_blank">百度</a></li>。
再加一个条件,如下:
<style>
ul li a{background-color:#33FF00;color:#FFFFFF; text-decoration:none;}
</style>
这样,当<li><a></a></li>处于ul标签内,a标签的样式才有效。
id和class
id和class这个可以指定标签的内部样式,有时候,我们只是部分标签要使用到样式,像上面的内部样式,如果指定了某个标签的内部样式,它作用于所有相同的标签。
id和class的使用很简单,先来说说标签的id属性吧,先定义一个内部样式,样式的名称前加#,这就是给内部样式取个名字了。
</head>
<style type="text/css">
#astyle1{ display:block; width:70px; height:22px; line-height:22px; font-size:14px; text-align:center; background-color:#66FF33; text-decoration:none;}
</style>
</head>
<body>
<a id="astyle1" href="">百度</a>
</body>
使用的时候,id指定astyle1就行了,这样别的a标签也不会受影响,这个也可以指定特定条件的样式,如在div里的a标签样式。
如:
<head>
<style type="text/css">
#div1{width:100px; height:100px;}
#div1 a{ display:block; width:70px; height:22px; line-height:22px; font-size:14px; text-align:center; background-color:#66FF33; text-decoration:none;}
</style>
</head>
<body>
<div id="div1">
<a href="">百度</a>
</div>
</body>
看上面的定义:#div1 a表示a标签在div1里的样式,这样在<div id="div1"></div>里的a标签都具有#div1 a内部样式。
另外还有#div1 #div2{border:1px solid red;}这个意思是div2样式只有在idv1样式下才有效,比如一个div使用了
样式div1样式,它里面的标签元素就可以使用div2样式,不然无法使用div2样式。
还有#div1 a #div2和#div1 a#div2第一个a和#div1之间有个空格,意思是在#div1 a的下的标签都可以使用div2样式,
而后面一个没有空格,表示#div1 a下的所有a标签(包括#div1下的a标签)都可以使用div2样式,其它的标签无法使用div2样式。
#div1 a.div2也是一样,只不过把#换成了点,那么就用class指定。
样式里有个line-height属性,这个属性是指定文本一行的高度,上面指定22px主要是让文字在a标签元素盒子里垂直居中。
看下图的line-height说明:

其实class也有跟id相同的作用,单独指定一个标签的内部样式,它们的定义有些区别,比如内部样式的名称是以"."开头的,如:
.astyle1{background-color:red};
使用:<a href="" class="astyle1">
关于两者之间的区别,可以去百度里找找,不去了解也可以,现在就这样用着。
指定a:hover的样式
通过指定a:hover的样式,我们就可以决定当鼠标停留在a标签元素盒子上时,a标签的样式是什么样的,看下例:
<head>
<style type="text/css">
#div1{width:100px; height:100px;}
#div1 a{ display:block; width:70px; height:22px; line-height:22px; font-size:14px; text-align:center; background-color:#66FF33; text-decoration:none;}
#div1 a:hover{background-color:red}
</style>
</head>
<body>
<div id="div1">
<a href="">百度</a>
</div>
</body>
当鼠标停留在"百度"上,背景色变成红色。
一个导航条的示例
<head>
<style type="text/css">
#nav{margin:0 auto; border:1px solid #999999;height:28px; background-color:rgb(150,190,181);width:950px;}
#nav ul{list-style:none; margin:0px; padding:0px;}
#nav ul li{float:left; }
#nav ul li a{ display:block;width:45px;height:28px; line-height:28px; text-align:center;font-size:14px; text-decoration:none;color: #000000;}
#nav ul li a:hover{background-color:rgb(204,204,204);color:red; text-decoration:underline;}
</style>
</head>
<body>
<div id="nav">
<ul>
<li><a href="http://www.baidu.com" target="_blank">百度</a></li>
<li><a href="http://www.sina.com" target="_blank">新浪</a></li>
<li><a href="http://www.qq.com" target="_blank">腾迅</a></li>
<li><a href="http://www.g.cn" target="_blank">谷歌</a></li>
</ul>
</div>
</body>
效果图:

list-style属性为none,意思是去掉无序列表中的点样式,也就是把每一项前的那个标注圆点给去掉。
因为无序列表的默认属性:每一项都另起一行显示,所以得把项li元素设置左浮动float:left。
因为li项的大小是依据其里面的内容来的。所以我们只要设置在其里面的a标签就可以设置每一个项的大小了。其它的就没有了,都是前面讲过的。
另:还可以设置背景图片,样式里的:background-image:url(bkimg.jpg) ,加个边框也不错。
外部样式
外部样式,是把样式单独写在一个css文件里,然后网页如果要使用这个样式的话,用link标签链接这个css文件。
之后,跟普通的样式使用没什么两样。
比如style.css文件里的内容为:
#astyle1{background-color:red}
使用这个文件里的样式就是:
<head>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<a href="" id="astyle1">百度</a>
</body>
link标签的href属性指明css文件名。